Usando Lorem Picsum en tus proyectos
Escrito por Juan Felipe Morales
15 de abril de 2023

Para empezar (contexto como dijera la chaviza)
Bueno para empezar si no entendiste el titulo puede ser que no seas muy tecnológico, ya que básicamente “Lorem Ipsum” se utiliza dentro de diseño, para poner texto que no es definitivo, pero debe de llenar un espacio dentro de, o cuando programas y necesitas rellenar un párrafo, buscas un generador de lorem ipsum aquí un ejemplo de la pagina https://www.lipsum.com/

Ahora con imágenes
Lo mismo pasa con algunas imágenes, aveces necesitas meter una imagen como “placeholder” o lo que se diría en español dejar ese espacio con una imagen cualquiera, es ahi donde entra la pagina https://picsum.photos/

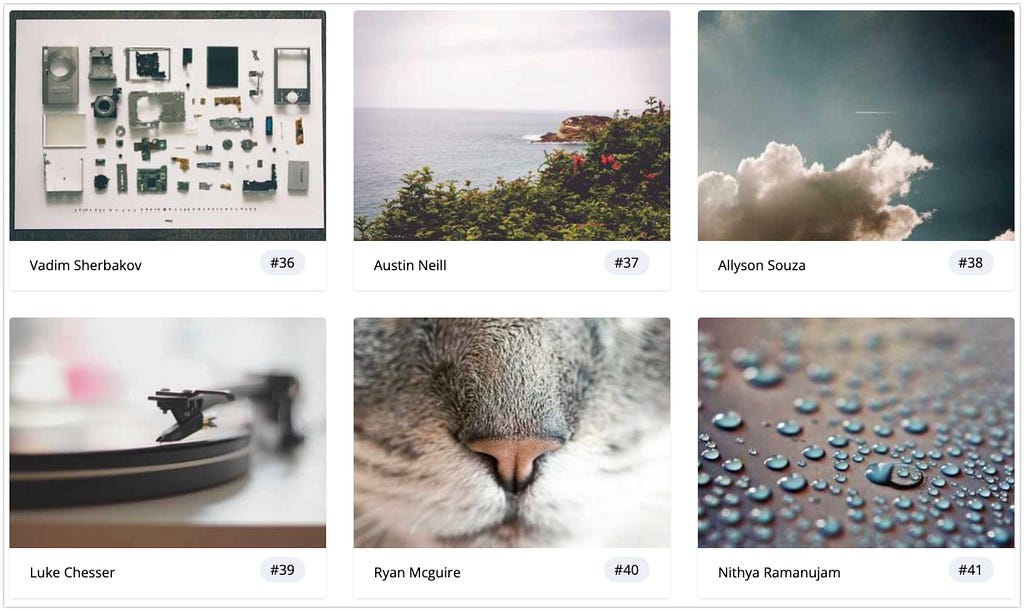
Y bueno lo que necesitas básicamente es buscar una imagen para tu proyecto o presentación o lo que sea que estes haciendo, desde este link https://picsum.photos/images ahi puedes encontrar muchísimas imágenes las cuales puedes personalizar un poco.
Digamos que ya encontraste la foto y es la siguiente
https://picsum.photos/id/2/500/350

Te explico la URL
https://picsum.photos/ siempre lo debes de poner para empezar, después agregaras el parámetro id/ para hacerle saber a la pagina que quieres una foto especifica en este caso seguida del parámetro 2/ para decirle que quieres la foto numero dos o la foto con el id 2, después viene las dimensiones 500 para el ancho o width y 350 para el alto o height, si en tu caso necesitaras algo diferente pueden intentar la combinación que mas te agrade, por ejemplo en mi caso quiero probar la siguiente combinación:
https://picsum.photos/id/2/800/250

Así puedes probar n cantidad de resoluciones para que la imagen se adapte a tu proyecto y con buena resolución.
No que se podia personalizar?
Así es, cada imagen tiene un par de parámetros mas para poder personalizar la imagen a tu gusto.
Blur
Blur básicamente significa difuminar tu imagen, para que no capte la atención de tu proyecto la puedes difuminar a tu agrado para eso existe otro parámetro que puedes agregar al final de tu URL debes de agregar el parámetro ?blur=1 o ?blur=10 (puedes escoger el numero que quieras del 1 al 10)
https://picsum.photos/id/2/800/250?blur=1

Como te puedes dar cuenta en esta imagen apenas si es perceptible el filtro de blur ya que es el mas bajo
pero en la siguiente foto si cambia drásticamente aplicándole el filtro de blur al 5
https://picsum.photos/id/2/800/250?blur=5

Ya se ve diferente no crees?
Bueno podemos jugar con el filtro de blur del 1 al 10
Y eso es todo?
Claro que no, existe otro filtro que le puedes aplicar a tus fotos llamado B/N o blanco y negro o escala de grises al final de tu URL debes de agregar el parámetro ?grayscale
https://picsum.photos/id/2/800/250?grayscale

Woow, eso si que se ve muy bien!
Y bueno para terminar también puedes agregar los dos parámetros al mismo tiempo a tu imagen
https://picsum.photos/id/2/800/250?grayscale&blur=3

Y voalá! una imagen super profesional para tus proyectos o presentaciones, la cual puedes cambiar el numero de ID a tu antojo así como las medidas que necesites para tus proyectos, aplicándole filtros para que se vea mas profesional en un par de instrucciones en la URL.
Si tienes dudas comentarios puedes hacerlas aquí o mandarme un tweet a @johntzulik, si sabes de alguna otra herramienta me gustaría la compartieras conmigo también.
Aplaudir no cuesta nada. :D

Usando Lorem Picsum en tus proyectos was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







