Promesas dentro de ciclos con NodeJS
Escrito por Manuel Aguilar Rodriguez
1 de septiembre de 2019

Ya hemos visto como manejar procesos asíncronos usando promesas (promises), pero hay situaciones donde el manejo puede resultar confuso, por ejemplo dentro de loops. y entonces, ¡¿qué hacemos?!.
El uso de promesas dentro de ciclos puede llegar a ser confuso debido a que son múltiples procesos asíncronos ejecutándose de manera independiente dentro de un ciclo por lo que se vuelve más complicado el controlar su ejecución. Veremos un ejemplo sencillo para poder manipularlas, las herramientas que necesitaremos son las siguientes:

Crearemos un proyecto mediante el comando npm init , donde instalaremos el framework mediante el comando: npm i request , éste framework nos servirá para realizar una petición get y la realizaremos creando una promesa para nuestro ejemplo.
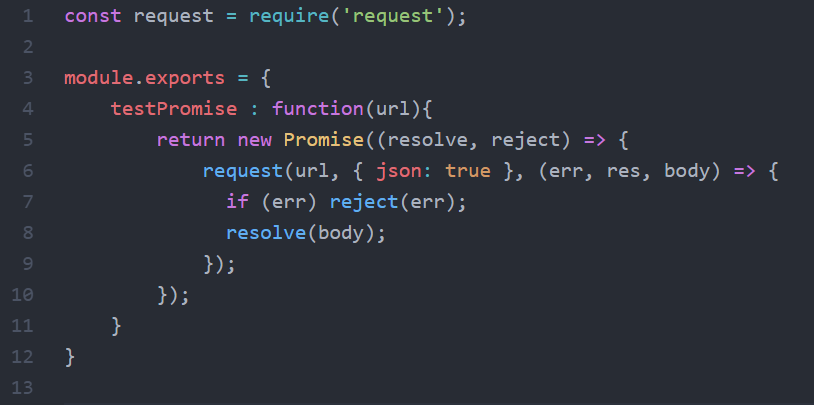
Posteriormente crearemos un archivo donde definiremos una promesa, el archivo se llamará servicio.js allí pondremos el siguiente código:

En el archivo servicio.js hacemos un require del framework request, luego hacemos la estructura module.exports para poder exportar como una función nuestra petición.
Hacemos una función llamada testPromise donde creamos una promesa con new Promise, adentro de la promesa hacemos la petición request a una url y si la petición es exitosa retornaremos en la función resolve() con el contenido body, en caso de error retornaremos un reject() con el error.
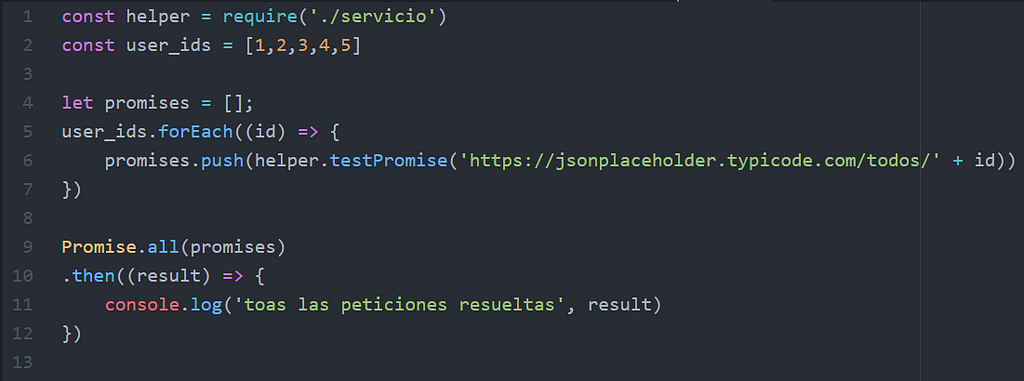
Ahora creamos un archivo llamado index.js donde llamaremos a la función de nuestro archivo servicio.js, la función testPromise la llamaremos dentro de un forEach:

Dentro del archivo index.js primero hacemos una instancia de nuestro archivo servicio.js y la llamamos helper, posteriormente creamos un arreglo constante para almacenar los índices que nos servirán para hacer las peticiones.
Luego creamos un arreglo vacío llamado promises para almacenar las promesas y poder manipularlas.
Realizamos un forEach del arreglo de índices que creamos, dentro del ciclo almacenamos en el arreglo promises las promesas de la función helper.testPromise, donde llamamos a una url de prueba con el parámetro del índice recorrido.
¡Aquí viene la magia!, hacemos uso de la función Promise.all y le pasamos como parámetro el arreglo de promesas que obtuvimos en el ciclo forEach.
Esto nos permite tener un control sobre esas promesas y esperar a que todas las promesas se hayan ejecutado para poder continuar. Promise.all permite manejar un then y catch como cualquier promesa.
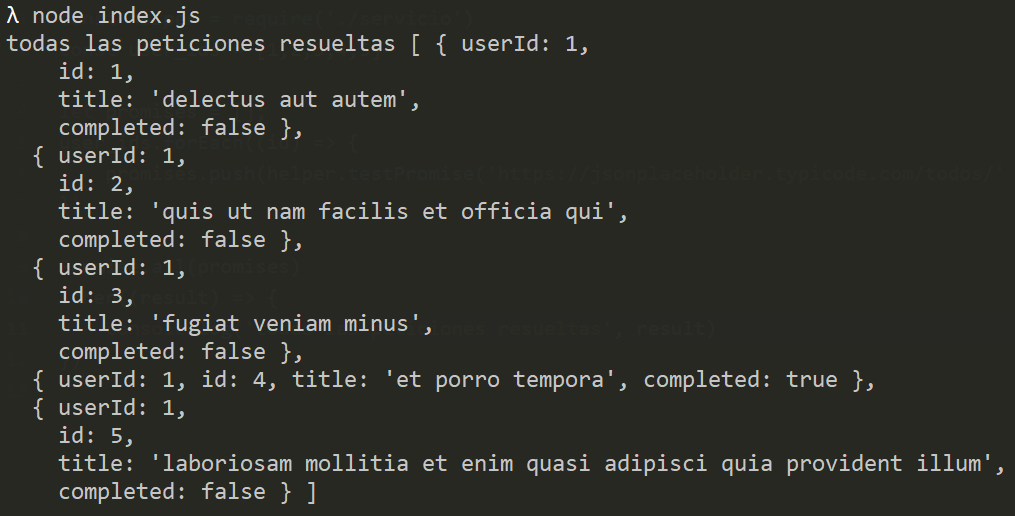
La salida al ejecutar el código con el comando node index.js sería:

Como podemos ver al ejecutar el programa, la función Promise.all se encarga de manejar el control de la ejecución de las promesas y una vez que terminan de ejecutarse, se entra en la función then y muestra el mensaje: “todas las peticiones resueltas” y además muestra en orden el resultado obtenido de cada una de las promesas ejecutadas.
El código completo para servicio.js es:
const request = require(‘request’);
module.exports = {
testPromise : function(url){
return new Promise((resolve, reject) => {
request(url, { json: true }, (err, res, body) => {
if (err) reject(err);
resolve(body);
});
});
}
}
Para index.js es:
const helper = require(‘./servicio’)
const user_ids = [1,2,3,4,5]
let promises = [];
user_ids.forEach((id) => {
promises.push(helper.testPromise(‘https://jsonplaceholder.typicode.com/todos/' + id))
})
Promise.all(promises)
.then((result) => {
console.log(‘todas las peticiones resueltas’, result)
})
Como hemos visto el manejar promesas dentro de ciclos (loops) es sencillo y fácil de implementar, así que adelante y agrégalo a tus proyectos. Para más información consulte:
Promesas dentro de ciclos con NodeJS was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







