Comparando el índice de conversión en un A/B Test con Google Optimize
Escrito por Cesar Cid Robles
31 de mayo de 2019
Google Optimize como herramienta para decidir qué UI utilizar para maximizar conversiones.
¿Que es una conversión?
Una conversión es una acción previamente definida en un sitio web y que es realizada por los usarios. Generalmente estas acciones están designadas para cumplir una meta en específico. Los ejemplos más claros de conversiones son clickear un link o botón, rellenar un formulario, descargarse un archivo, generar una venta, suscribirse a un newsletter etc.

A/B Test
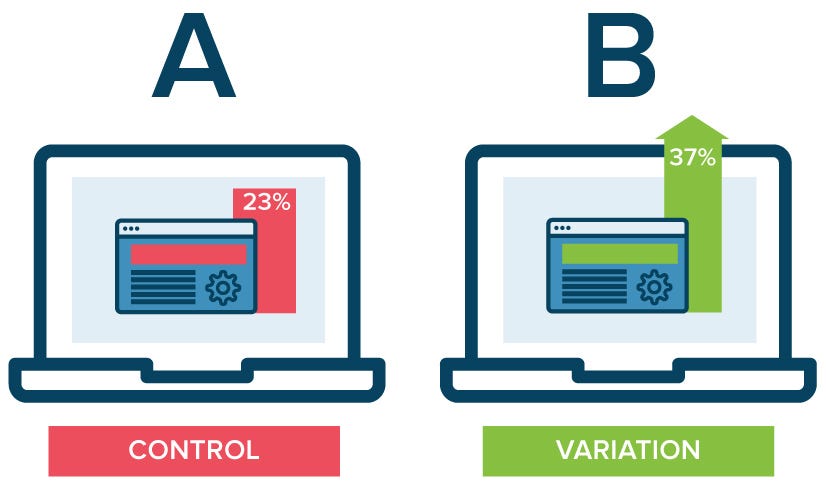
El test A/B se usa principalmente para comparar el impacto generado entre dos variaciones de una página web, la versión de control (A) y la variación o test (B). Es un indicador muy útil a la hora de decidir la distribución de elementos y medir la interacción con los mismos ya que nos permite dividir el tráfico del sitio a la mitad y verificar cuál variación genera más conversiones.

EXPERIMENTO
Las ilustraciones correspondientes al experimento se encuentran retocadas para proteger la información de nuestro cliente.
Vamos a registrar las conversiones logradas con 2 variaciones de un Call to Action usando Google Optimize, Tag Manager y Analytics, para este caso es necesario contar con los 3 servicios instalados en nuestro sitio web.
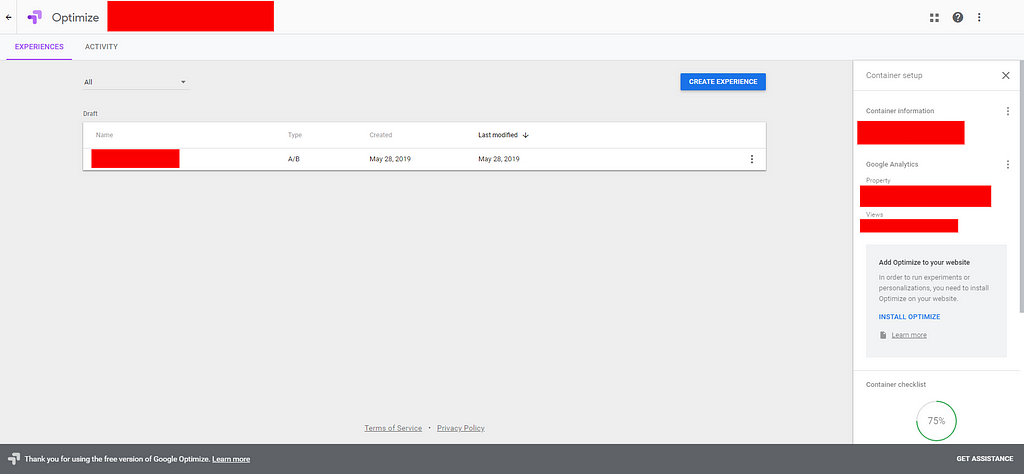
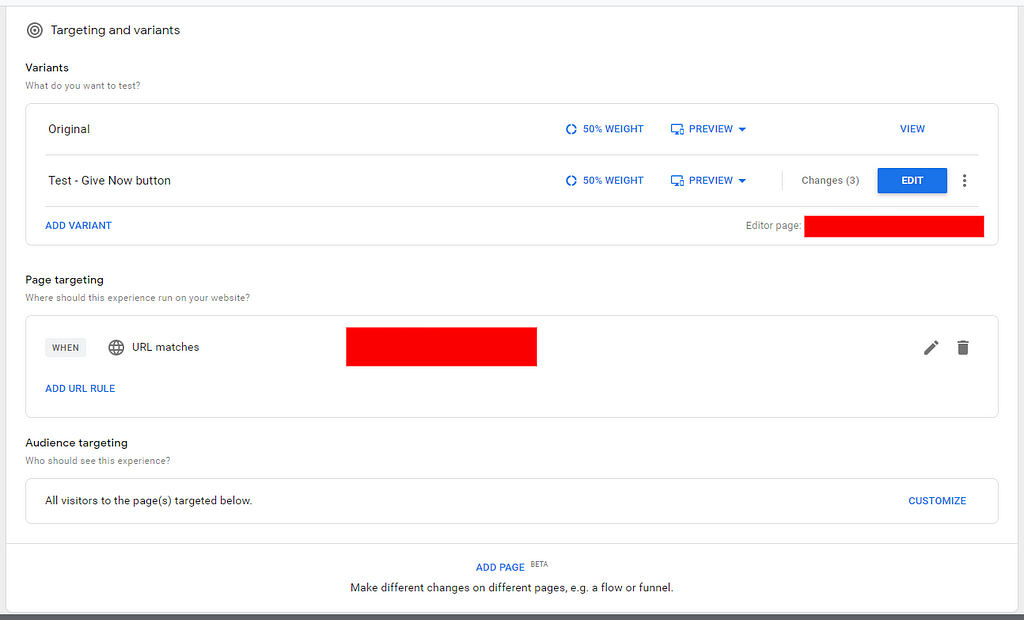
Lo primero será crear un nuevo A/B Test en Google Optimize.

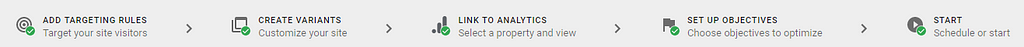
Para llevar a cabo un A/B usando Google Optimize, debemos completar los siguientes pasos:

Crear una variación y establecer el porcentaje de tráfico necesario para el test (50%)
Aquí también se añade la url que Optimize usará como referencia para mostrar las variaciones a los usuarios.

Modificar la variación de prueba con el editor de Google Optimize
Google Optimize Ofrece un editor bastante amigable el cual nos permite modificar las reglas CSS, contenido y propiedades de cada elemento del DOM. Para este caso en específico solo vamos a cambiar el atributo value de un input de tipo submit
CONTROL

TEST

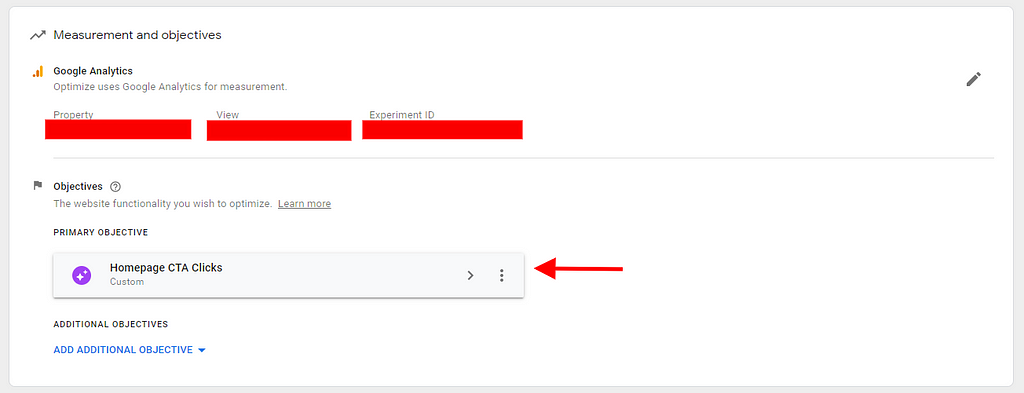
Enlazar con la cuenta de Analytics, para poder medir el impacto de cada variación.

Establecer los goals u objetivos a medir.
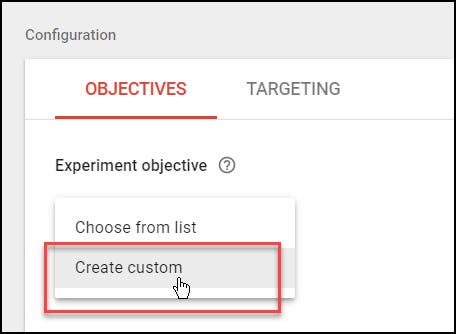
Para este test necesitamos comparar la cantidad de clicks entre ambos botones, en Google Optimize deberemos seleccionar un objetivo personalizado


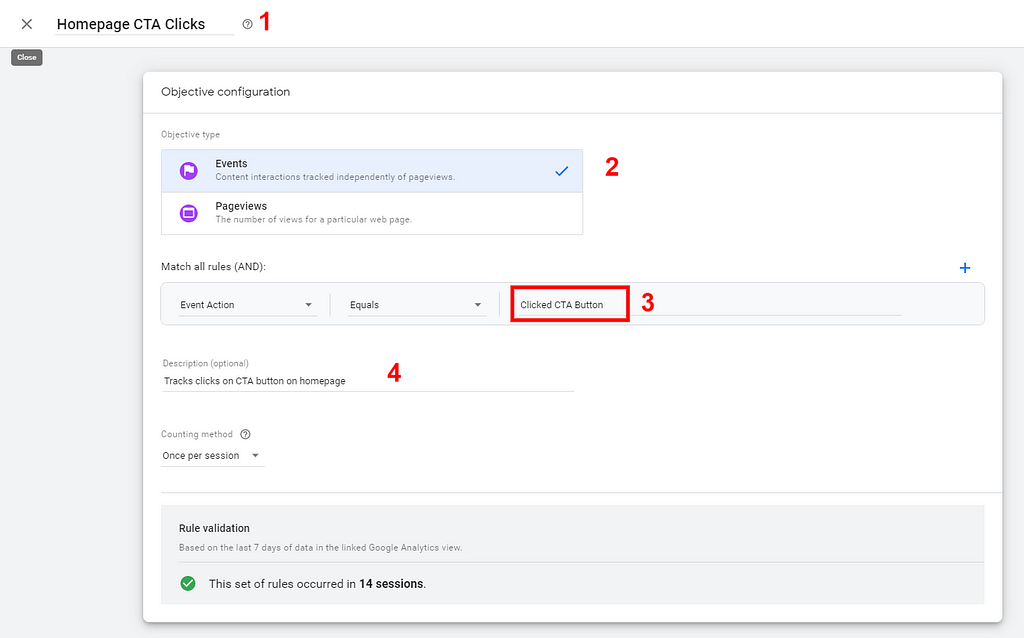
1 — NOMBRE DEL OBJETIVO. Un identificador para este objetivo personalizado.
2 — TIPO DE TRIGGER. Un click es un evento en el DOM, por lo cual seleccionaremos Event de las opciones disponibles.
3 — NOMBRE DEL EVENTO ACTIVADO. Importante este nombre será utilizado en Google Tag Manager para accionar un evento de acuerdo a las acciones del usuario, por lo cual es de vital importancia escribirlo correctamente en ambas plataformas.
4 — DESCRIPCIÓN DEL OBJETIVO. Una descripción breve del objetivo.
Configurando el evento en Google Tag Manager.
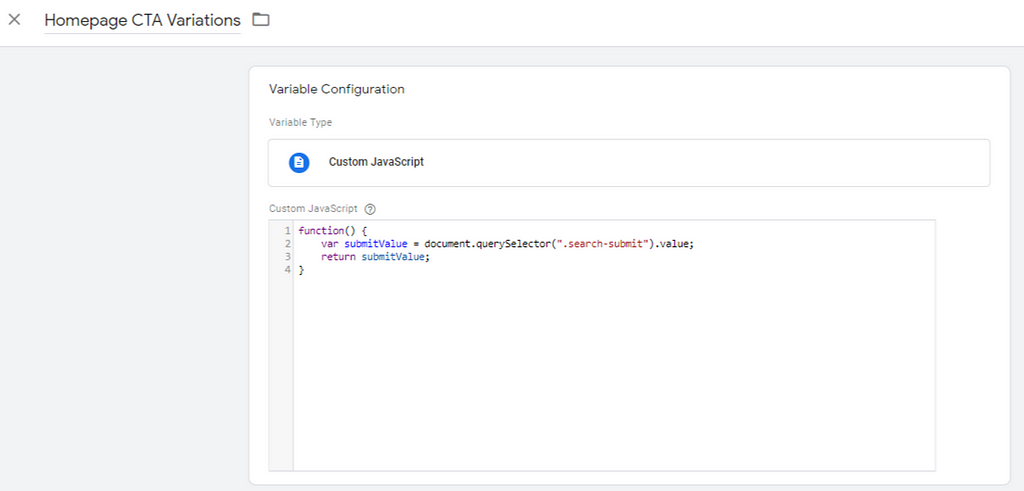
Necesitamos definir una variable personalizada que nos devuelva el valor del input cada que se dé click. Para ellos usamos una variable tipo Custom Javascript con el siguiente código.

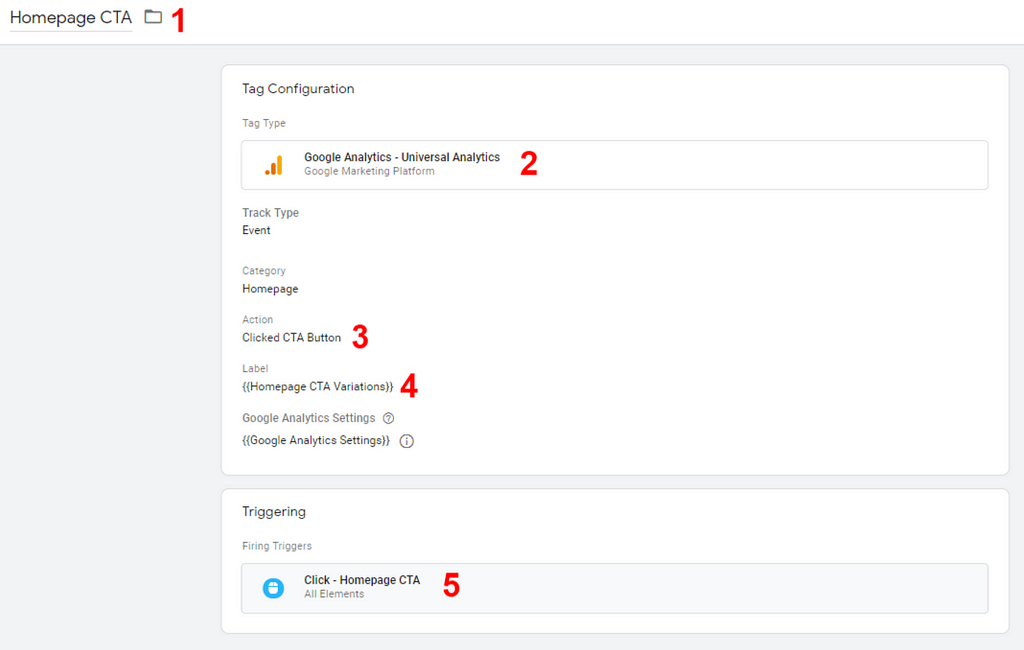
El siguiente paso es configurar un tag que será activado con cada click

1 — NOMBRE DEL TAG.
2 — TIPO DE TAG. Usaremos Universal Analytics para registrar cada conversión.
3 — ACTION. Importante Colocar el mismo nombre que usamos para crear el objetivo en Google Optimize, de esta forma nos aseguramos de registrar el objetivo correcto.
4 — LABEL. Aquí colocaremos la variable creada en el paso anterior, la cual nos devuelve el valor del botón.
5 — TRIGGER. El trigger nos sirve para activar el tag cuando se haga click en el elemento correspondiente a las variaciones en Google Optimize, de está manera podremos registrar si los usuarios clickean más en la variacion de Control o la variacion Test
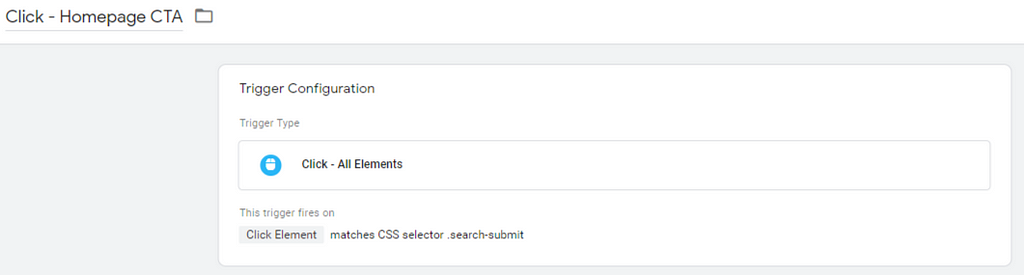
Usamos un selector CSS con la clase search-submit para trackear los clicks, asi nos evitamos que el tag se dispare con clicks en otros elementos de la página, lo ideal sería utilizar IDs en lugar de clases pero trabajemos con lo que tenemos ahora.

De esta forma hemos concluido la configuración de nuestro A/B Test, lo unico que falta es probarlo para ver si los valores del input son registrados en el label del tag.
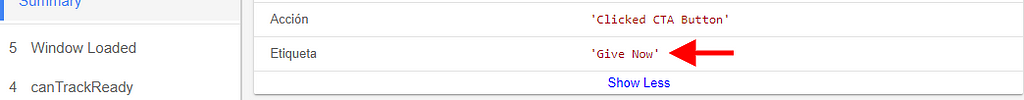
Comprobando la variación Control

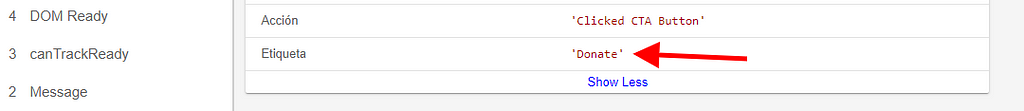
Comprobando la variación Test

Como vemos arriba, la acción es la misma: Clicked CTA Button mientras que los valores de las etiquetas cambian dependiendo de la variación, ahora es muy sencillo usar Google Analytics para medir el número de clicks en cada una de ellas.
Comparando el índice de conversión en un A/B Test con Google Optimize was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







