TailwindCSS, herramientas para un happy coding :)
Escrito por Juan Felipe Morales
20 de octubre de 2021
TailwindCSS, herramientas para un happy coding :)

Hola bienvenidos de nuevo después de casi mas un año de no escribir volvemos a las andadas, ahora volvemos con un tema que quizás ya no es una novedad para algunos, pero he encontrado algunas herramientas para ayudarnos a hacer mas fácil de digerir TailwindCSS.
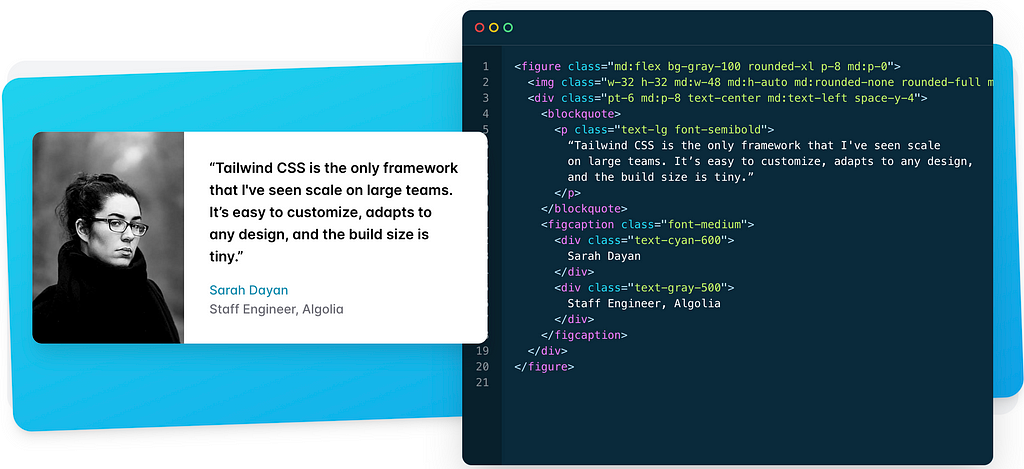
Primeramente que es TailwindCSS
A grandes rasgos TailwindCSS es un framework CSS que permite crear sitios web de una manera rápida, eficiente y responsiva.
También cuenta con un sistema llamado jit (just-in-time) el cual es un compilador que solo agrega el código CSS a medida que se necesita en lugar de empaquetar todo desde un principio.
Ahora que sabemos que es podemos instalarlo desde la documentación
https://tailwindcss.com/docs/installation

Si tienes algún sabor favorito pues puedes elegir de alguno de estos.
Una vez instalado podemos utilizar nuestra primera herramienta la cual es:
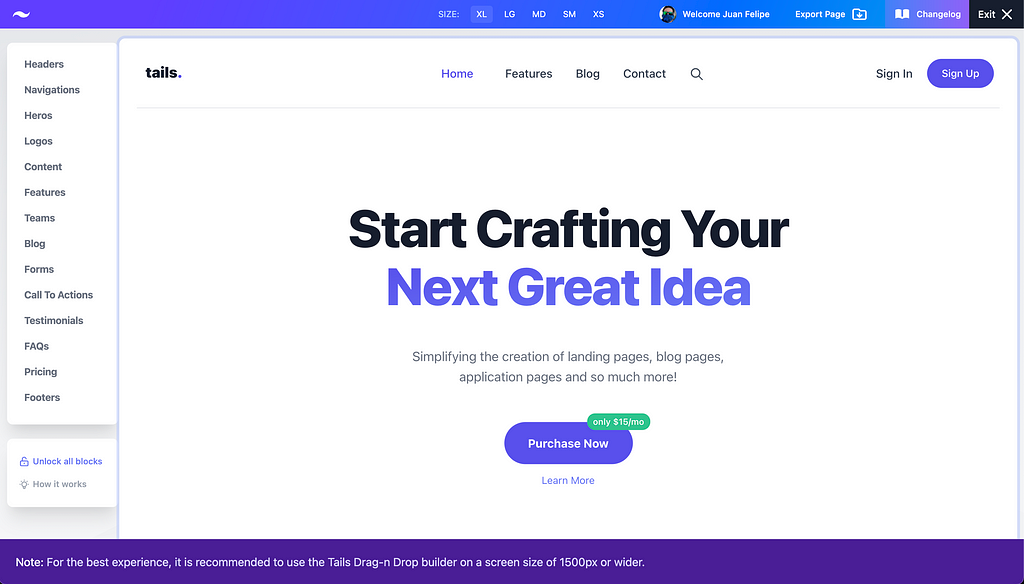
Tails de Devdojo

Esta aplicación aparte de ser en parte gratuita, tiene un look and feel muy agradable y diseños hermosos para hacer una pagina web rápida y sencilla usando tailwind, puedes loguearte desde github o twitter.
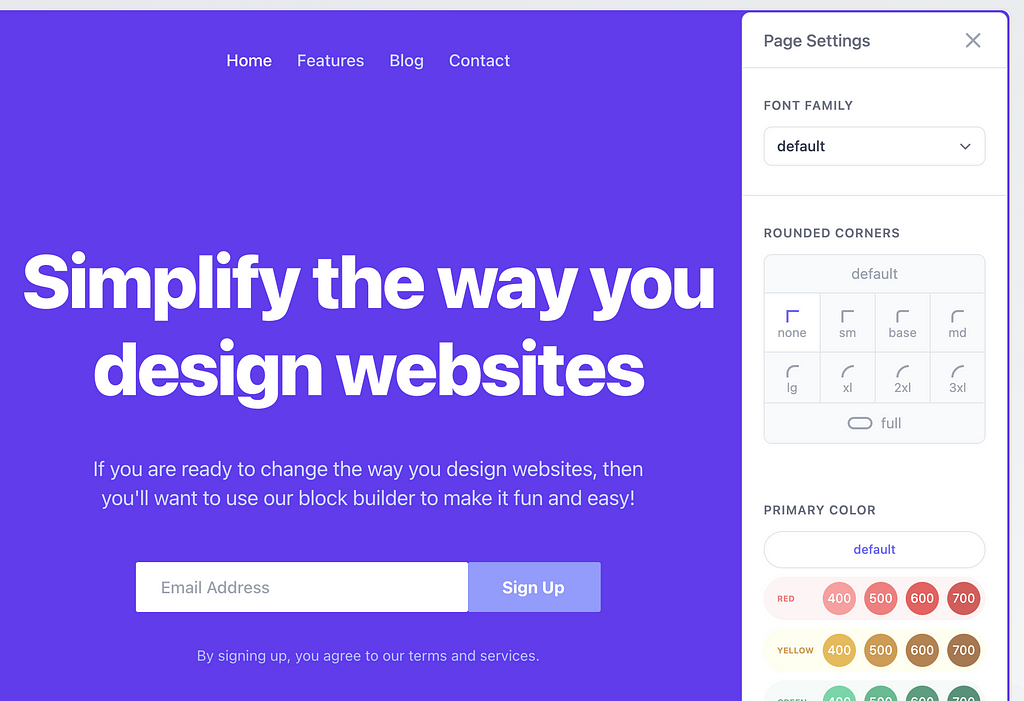
Une vez terminada tu pagina web, puedes modificar los colores o clases desde el page settings que aparece al lado derecho de la página.

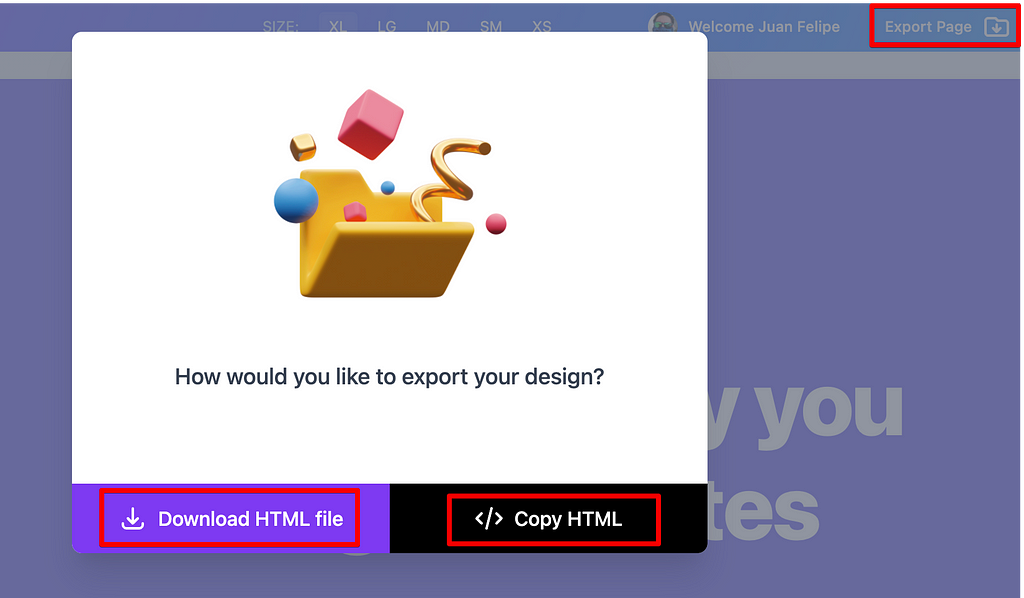
Una vez finalizada tu pagina puedes descargarla directamente desde el boton de Export Page

y dependiendo de ti descargar el HTML o copiarlo.
El segundo en esta lista es (redoble de tambores….)
TailBlocks
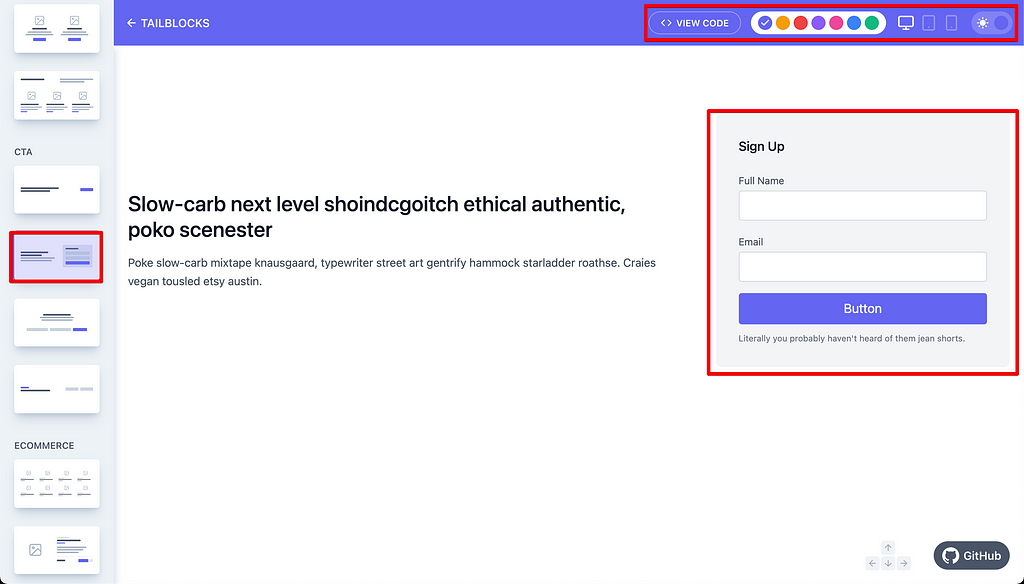
Este como su nombre lo indica, se basa en varios componentes ya creados a.k.a. Bloques de Tailwind, básicamente solo entras a la pagina buscas el bloque que mas te guste, dar click en el botón view click

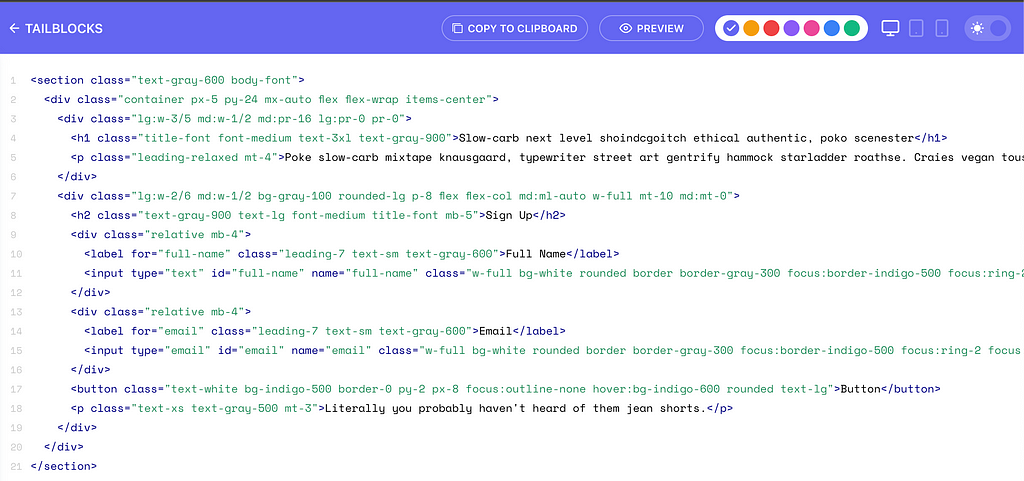
presionas sobre el botón copy to clipboard y listo

Así o mas sencillo?
La siguiente aplicación es una de las mas nuevas que encontré y se llama:
Flowrift
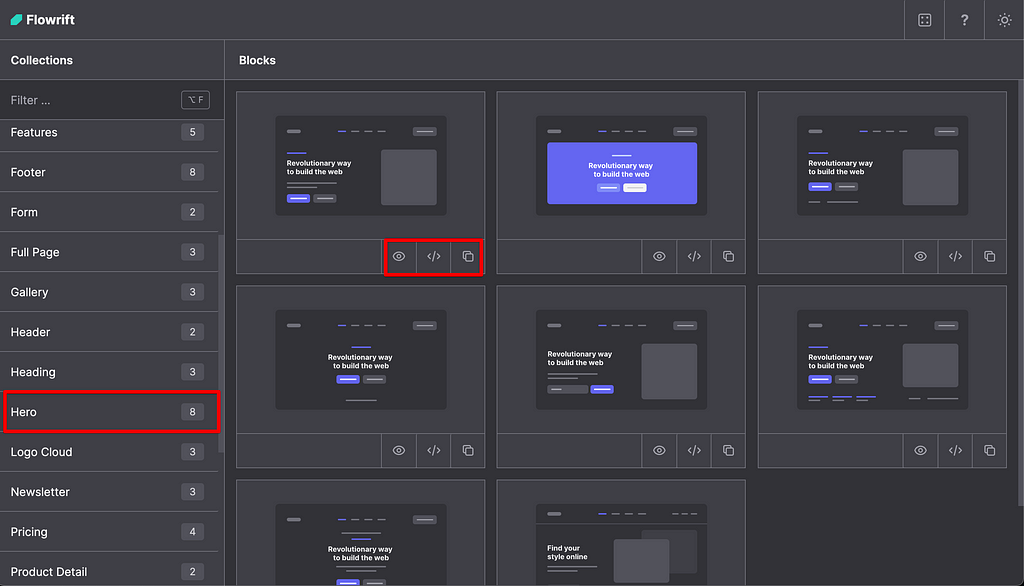
Esta aplicación al igual que la anterior, consta de bloques que puedes seleccionar desde el lado izquierdo y simplemente dar click un uno de los 3 botones:

El primero es para ver como luce el componente, el segundo para ver el código fuente y el tercero es para copiar el código
Si ya se, que fácil es esto y aun no terminamos, como siempre deje lo mejor para el final, bueno es hora de ponerle la cereza al pastel y sin mas preámbulos les presento a
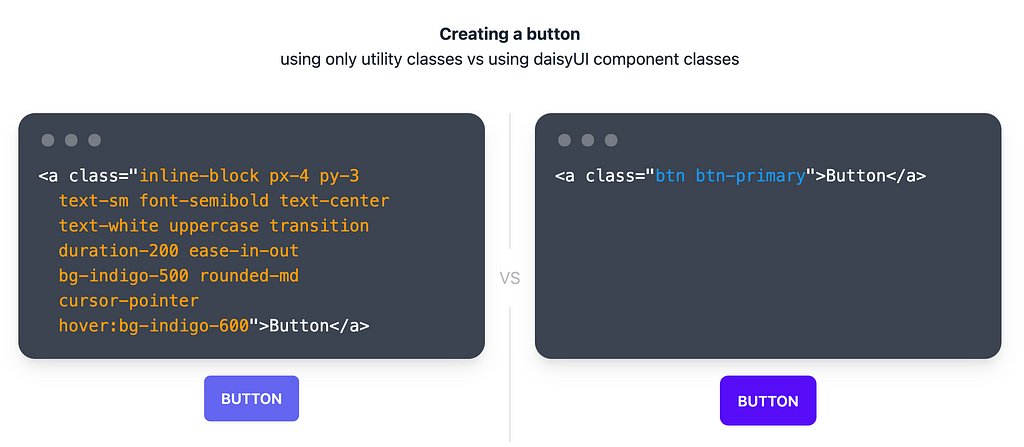
DeysiUI
y qué hace tan especial a DeysiUI?

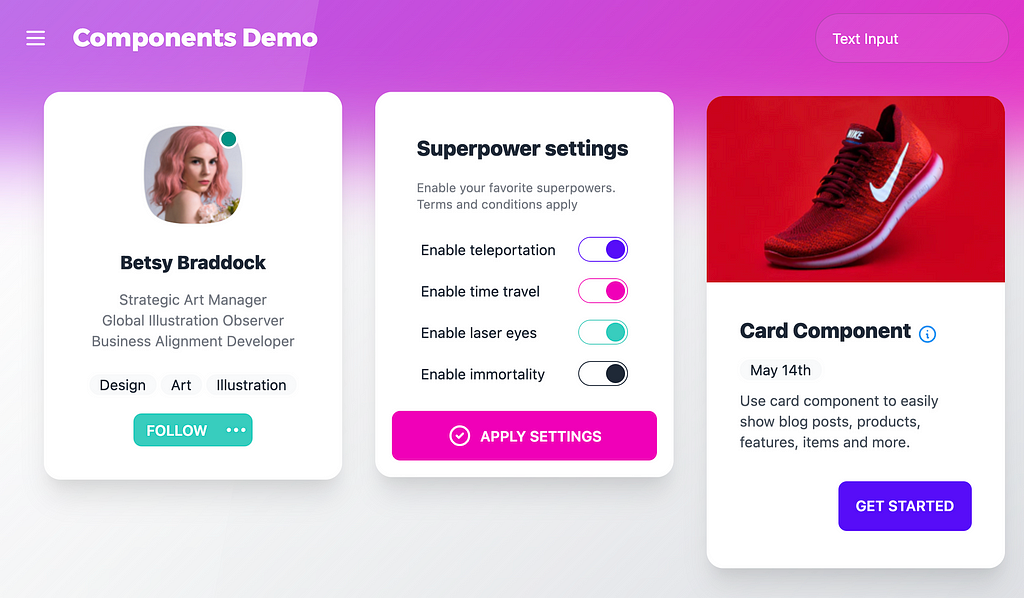
Bueno principalmente esta aplicación se basa en componentes, pero realmente no es solo eso, básicamente es un plugin para Tailwind.

Cambiando de todas las molestas clases de la izquierda a simplemente 2 clases con daysiUi, para mi ha revolucionado la forma de trabajar con TailwindCSS.
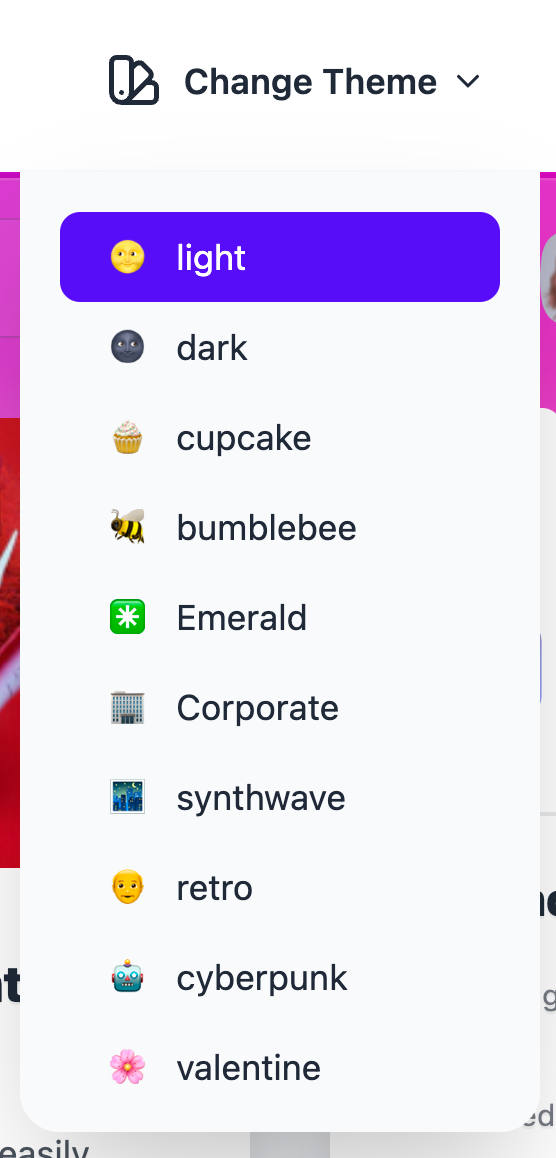
y como si eso fuera poco…

Cuanta con varios temas para intercambiar de una manera hermosa y super rápida.

aquí te dejo un video que recién hice para que te des una idea de como luce dentro de una aplicación web.
Si tienes dudas comentarios puedes hacerlas aquí o mandarme un tweet a @johntzulik, si sabes de alguna otra herramienta me gustaría la compartieras conmigo también.
Saludos!
TailwindCSS, herramientas para un happy coding :) was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







