WebSockets con NodeJS
Escrito por Manuel Aguilar Rodriguez
1 de mayo de 2019

¿Qué es un webSocket? Seguramente todos hemos llegado a escuchar el nombre en algún momento y nos hemos preguntado para que sirven que puedo hacer con ellos
Un webSocket es un protocolo que permite crear un canal de comunicación bidireccional sobre una sola conexión TCP. Debido a su versatilidad puede ser implementado a cualquier tipo de aplicación que siga el modelo cliente/servidor.
El protocolo permite establecer comunicaciones bidireccionales en tiempo real. Su funcionamiento es extremadamente sencillo: se establece una conexión, se envían/reciben mensajes y se cierra la conexión.
Por tanto, webSocket es la mejor solución para aplicaciones que necesitan actualizaciones constantes en tiempo real como chats o juegos multijugador en línea.
Vamos a desarrollar un ejemplo de cliente-servidor para ejemplificar el uso de los webSockets, para ello emplearemos las siguientes herramientas:

Emplearemos dos frameworks distintos de websockets solo para mostrar la facilidad de implementación y comunicación entre websockets, uno será para el servidor ws y para el cliente usaremos websocket.
Cliente webSocket
Primero crearemos el código para el cliente. En una terminal ejecutamos:

Seguimos los pasos para crear el esqueleto, una vez finalizado instalamos el framework, en terminal ejecutamos:

Ya tenemos las herramientas listas para codificar el cliente, creamos un archivo llamado cliente.js
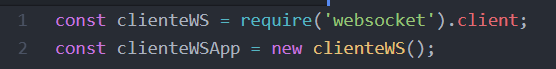
Dentro del archivo del cliente definimos la instancia del framework y definimos la variable para manejar el cliente:

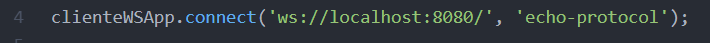
Posteriormente tratamos de iniciar una conección a un websocket servidor, donde definimos el protocolo “ws”, la dirección, en este caso “localhost” y el puerto “8080”

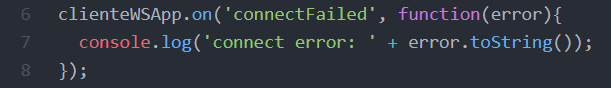
Definiremos una función para manejar el error en caso de que no sea posible establecer una conexión

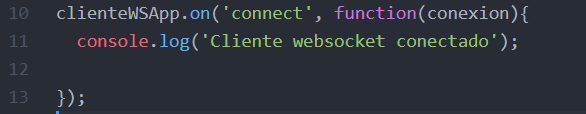
Una vez establecida la conexión manejaremos el evento mediante una función que escuchará el evento de “connect”

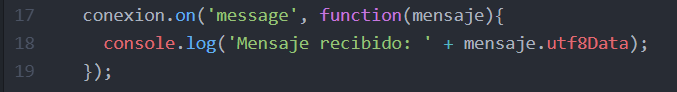
En la función connetc manejaremos la recepción y envió de mensajes. Entonces para los manejar los mensajes que llegan usaremos la variable conexión y escucharemos el evento “message” y solo imprimiremos en consola el mensaje recibido:

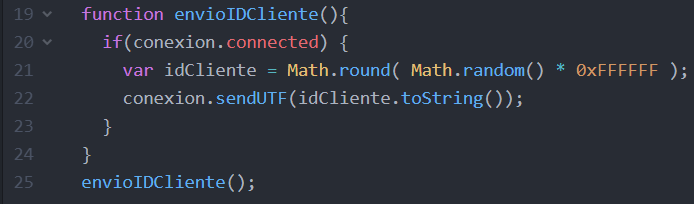
Para el envió de mensajes realizaremos una función que nos permita crear un identificador de cliente y ese id mandarlo al servidor, para ello, crearemos la función llamada envioIDCliente, donde validaremos que estemos conectados y generaremos un número aleatorio el cual enviaremos mediante la función “sendUTF”:

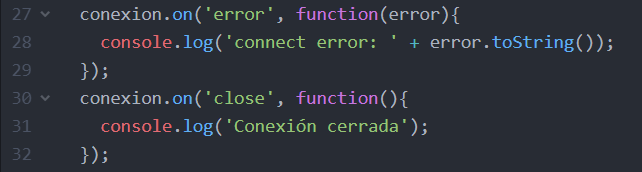
Definiremos dos funciones más para el manejo de error en la conexión y el manejo del cierre de la comunicación:

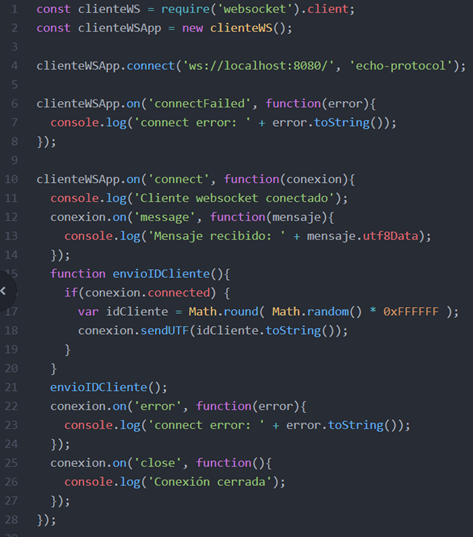
Listo, tenemos todas nuestras funciones definidas para establecer una comunicación, enviar un identificador y recibir mensajes del servidor, así como poder gestionar los eventos de error y cierre de canal. Nuestro código de cliente quedaría de la siguiente manera:

Servidor webSocket
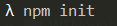
Ahora procederemos a crear nuestro servidor, el cual permitirá coneciones entrantes y el mensaje que reciba lo reenviará a todos los clientes conectados. En un nuevo directorio abriremos una terminal y ejecutamos:

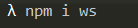
Seguimos los pasos para crear el esqueleto, una vez finalizado instalamos el framework, en terminal ejecutamos:

Noten que está vez utilizaremos un framework diferente al del cliente
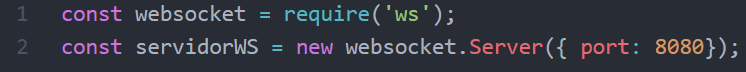
Iniciaremos a codificar nuestro servidor para ello tenemos que incluir la librería “ws” y realizar una instancia para tener un objeto servidor para manejar nuestros funciones:

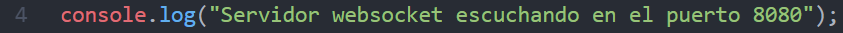
En la instancia de nuestro “servidorWS” podemos establecer diversos parámetros, en este caso definimos el puerto de conexión “8080”. Enviamos un log en terminal para saber si funcionó nuestra instancia:

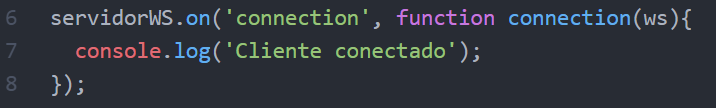
Crearemos una función para atender las conexiones entrantes, donde mandaremos un log en terminal para saber que un cliente se ha conectado:

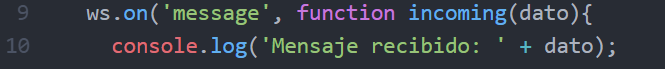
Dentro de está función definiremos una función para obtener los mensajes entrantes y reenviarlos a todos los clientes disponibles. En esté caso haremos uso de la variable ws para escuchar los mensajes entrantes y los imprimiremos en consola

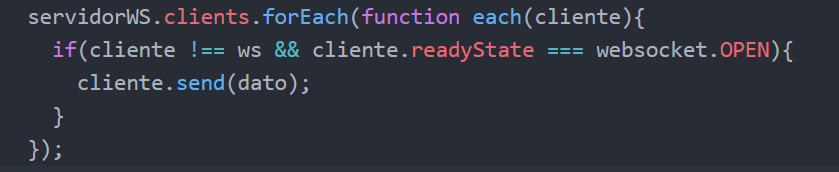
Una vez que recibimos un mensaje procederemos a reenviarlo a todos los clientes disponibles, para ello haremos uso de un foreach y un arreglo ya definido dentro de la instancia servidorWS que se encarga de gestionar a los clientes conectados

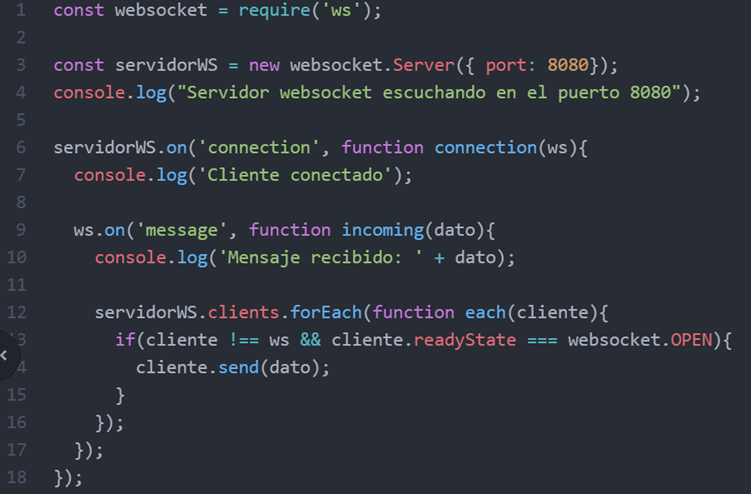
Notemos que en nuestra función de reenvió verificaremos que el cliente al que le vamos a enviar el mensaje no sea el mismo que generó el mensaje, además tenemos que asegurarnos que siga disponible para la recepción de mensajes. Finalmente nuestro código completo de servidor quedaría:

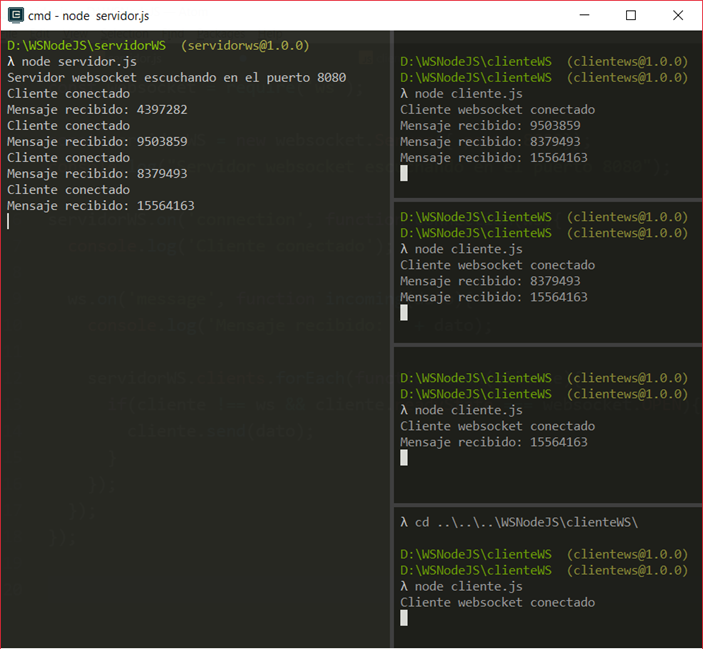
Finalmente podemos observar que funciona adecuadamente, en el servidor vemos las conexiones de los 4 clientes con sus respectivos identificadores, mientras que en los clientes vemos los identificadores de aquellos en orden cronológico como se fueron conectando:

Vemos que es muy sencillo implementar webSockets con NodeJS, las aplicaciones son ilimitadas a tu imaginación, si quieres saber mas acerca de el uso de webSockets puedes consultar la documentación de los frameworks https://www.npmjs.com/package/websockethttps://www.npmjs.com/package/nodejs-websocket
WebSockets con NodeJS was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







