¿Qué framework elegir para tu proyecto? — React JS vs Angular vs Vue JS
Escrito por Cesar Cid Robles
1 de agosto de 2019
React JS vs Angular vs Vue JS¿Qué framework elegir para tu proyecto?

Angular
Angular, desarrollado por Google, se lanzó por primera vez en 2010, por lo que es el más antiguo. Es un marco JavaScript basado en TypeScript. En 2016 se produjo un cambio sustancial en el lanzamiento de Angular 2 (y la eliminación de “JS” del nombre original: AngularJS). Angular 2+ se conoce como sólo Angular. Aunque AngularJS (versión 1) todavía recibe actualizaciones. La última versión estable es Angular 7, que se lanzó en octubre de 2018.
Vue JS
Vue, también conocido como Vue.js, es el miembro más joven del grupo. Fue desarrollado por el ex empleado de Google Evan You en 2014. En los últimos dos años, Vue ha visto un cambio sustancial en la popularidad, a pesar de que no cuenta con el respaldo de una gran empresa. La versión estable actual es 2.17, lanzada en agosto de 2018. Los contribuyentes de Vue son compatibles con Patreon. Vue 3, actualmente en la fase de creación de prototipos, planea pasar a TypeScript.
React
React, desarrollado por Facebook, se lanzó inicialmente en 2013. Facebook usa React ampliamente en sus productos (Facebook, Instagram y WhatsApp). La versión estable actual en 16.X, lanzada en noviembre de 2018.
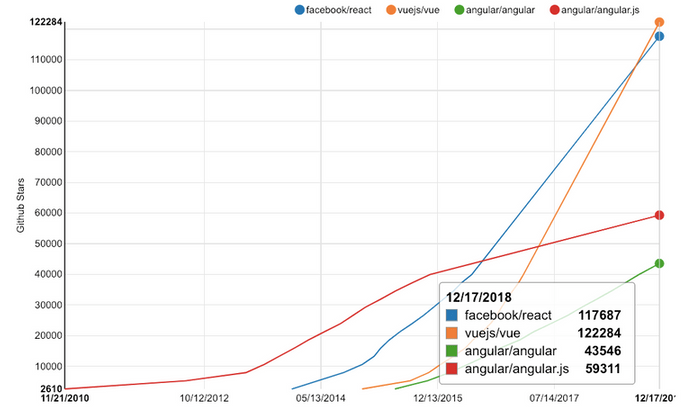
Popularidad
Anteriormente Angular era el framework más solicitado en la industria, pero desde la salida de React y Vue, han sido estos dos los que se han posicionado en los primeros lugares, manteniendose uno muy cerca del otro.

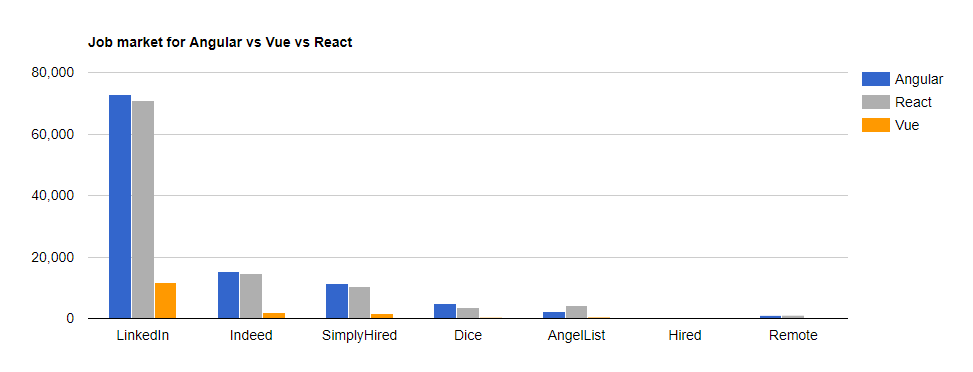
Mercado laboral
Abajo se muestra un diagrama que compara el numero de trabajos obtenidos en las principales plataformas de búsqueda y oferta de empleo.

Tamaño y tiempo de carga
El peso de cada framework es el siguiente:
- Angular: 500+ KB
- React: 100 KB
- Vue: 80 KB
Componentes
Los componentes son partes integrales de los tres frameworks, sin importar si estamos hablando de Vue, React o Angular. Un componente generalmente recibe una entrada (input) y cambia el comportamiento en función de ella. Este cambio de comportamiento generalmente se manifiesta como un cambio en la interfaz de usuario de alguna parte de la página. El uso de componentes facilita la reutilización del código. Un componente puede ser un carrito en un sitio de e-commerce o un inicio de sesión en una red social.

En Angular, los componentes se denominan directivas. Las directivas son solo marcadores en elementos DOM, que Angular puede rastrear y adjuntarles comportamientos específicos. Por lo tanto, Angular separa la parte de la interfaz de usuario de los componentes como atributos de las etiquetas HTML, y sus comportamientos en forma de código JavaScript, esto es lo que lo distingue cuando se mira Angular vs React.

Reaccionar, curiosamente, combina la interfaz de usuario y el comportamiento de los componentes. Por ejemplo, aquí abajo está el código para crear un componente hello world en React. En React, la misma parte del código es responsable de crear un elemento de la interfaz de usuario y dictar su comportamiento.
'use strict';
let Hello = function (props) {
return {
props, // set props
render () {
// get `word` from props obj with
// es6 destructuring:
const { word } = this.props;
return (
// Fill in the { blanks }
<p>Hello, { word }!</p>
);
}
};
};
export default Hello;

En Vue, la interfaz de usuario y el comportamiento también son parte de los componentes, lo que hace que las cosas sean más intuitivas al mirar Vue vs React. Además, Vue es altamente personalizable, lo que le permite combinar la interfaz de usuario y el comportamiento de los componentes desde un script. Además, también puede usar preprocesadores en Vue en lugar de CSS, que es una gran funcionalidad. Vue es excelente cuando se trata de integración con otras bibliotecas, como Bootstrap.
Facilidad de aprendizaje
Angular
Al ser el más maduro de los 3 frameworks, Angular tiene un buen background en cuanto a documentación y una comunidad bastante fuerte, tiene la curva de aprendizaje más amplia de los 3, debes tener conocimientos previos en TypeScript y el modelo MVC para aprovechar al máximo todas sus capacidades.
React
React ofrece una guía de inicio que permite configurar el ambiente de desarrollo en más o menos una hora. Hay documentación robusta y la mayoría de los issues comunes tienen solución en StackOverflow. React todavía no está completo y requiere la integración de librerías externas para lograr ciertas cosas. La curva de aprendizaje para React dependerá de que tantas funcionalidades necesites en tu proyecto o empleo.
Vue
Vue tiene una superposición con Angular y React con respecto a su funcionalidad, como el uso de componentes. Por lo tanto, la transición a Vue desde cualquiera de los dos es una opción fácil. Sin embargo, la simplicidad y flexibilidad de Vue es una espada de doble filo: permite un código deficiente, lo que dificulta la depuración y la prueba.
¿Quien gana?
La respuesta al debate de Angular vs React vs Vue es que no existe una elección correcta absoluta.
Cada una de estas bibliotecas tiene sus propios beneficios e inconvenientes. Según el proyecto en el que estés trabajando y sus requisitos individuales, uno de ellos será más adecuado que los demás. Siempre es clave hacer tu propia investigación antes de decidir, especialmente si vas a trabajar en una empresa comercial y no en un proyecto personal.
¿Qué framework elegir para tu proyecto? — React JS vs Angular vs Vue JS was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







