Como usar Puppeteer
Escrito por Juan Felipe Morales
21 de octubre de 2021
Como usar Puppeteer para comparar sitios (dev vs prod)

¿Que es Puppeteer?
Puppeteer es una biblioteca de Node que proporciona una API de alto nivel para controlar Chrome o Chromium a través del protocolo DevTools. Puppeteer se ejecuta headless de forma predeterminada, pero se puede configurar para ejecutar Chrome o Chromium completo (non-headless).
Una vez sabiendo esto, sabemos que utilizaremos Node y la librería de puppeteer, así que vamos al código.
Pueden bajar el ejemplo desde aquí:
https://github.com/johntzulik/pptrtest
Una vez que lo descargues solo debes de hacer los siguientes comando:

En el archivo index.js empezamos con las librerías que vamos a necesitar

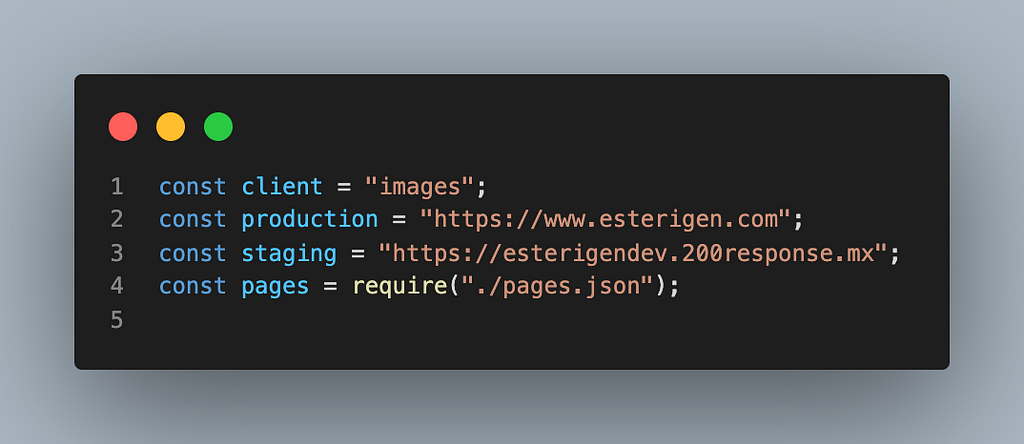
Agregamos algunas constantes

La palabra images puede cambiarla por la que necesites o dejarla por default.
Básicamente el archivo index.js va a comparar entre dos paginas como se ve en el ejemplo, para este caso vamos a comparar un sitio de producción contra el sitio de desarrollo y el pages.json simplemente es el archivo que va a contener las paginas, esto esta por demás decirlo pero los dos sitios deberán ser iguales en la URL para que se puedan comparar.

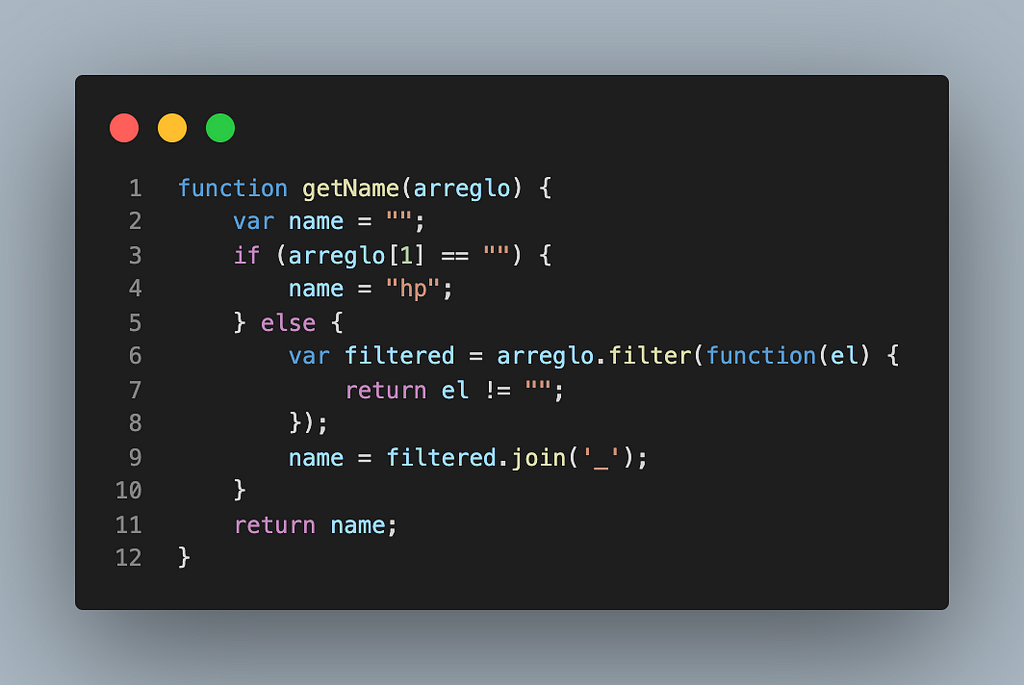
Esta función simplemente lo que hace es regresar el nombre que recibe en el arreglo para poder nombrar las capturas de pantalla.

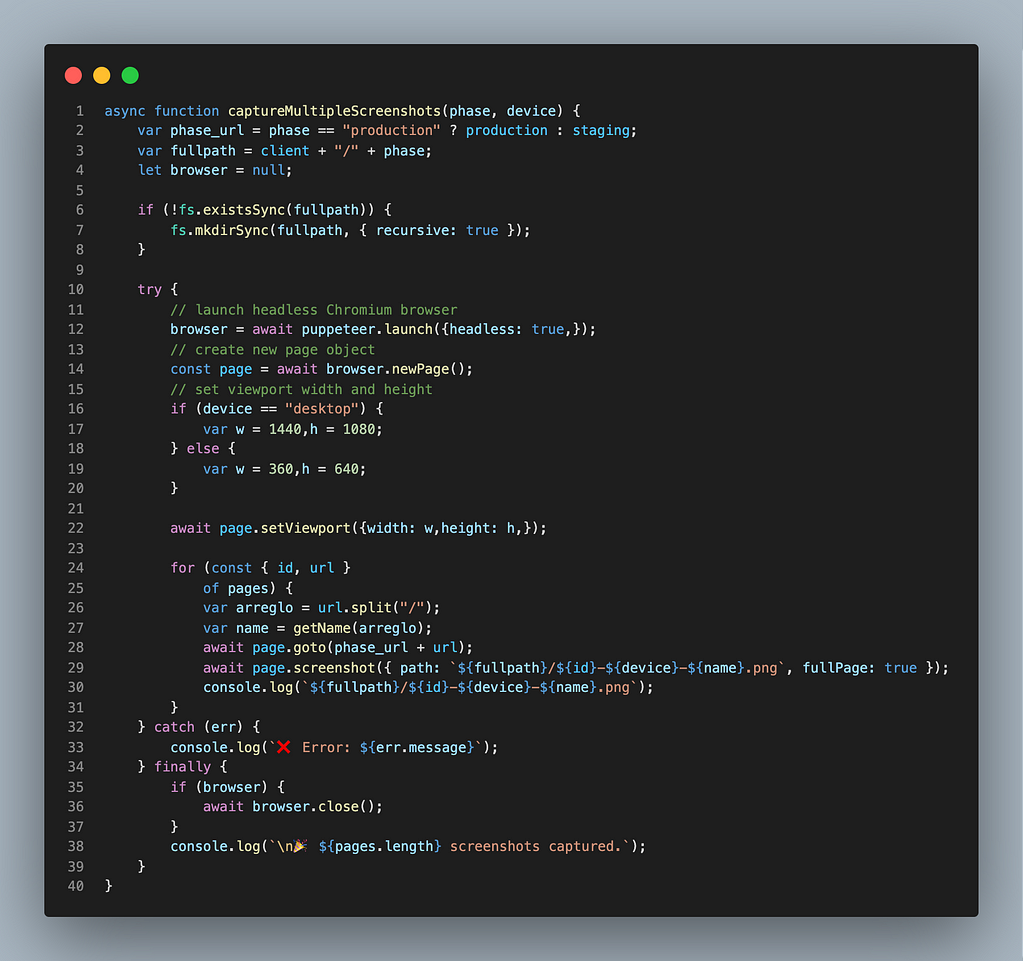
Aquí se aplica toda la magia, en donde se crean las carpetas y se setean las opciones de puppeteer, los dispositivos y se empiezan a tomar las capturas de pantalla.

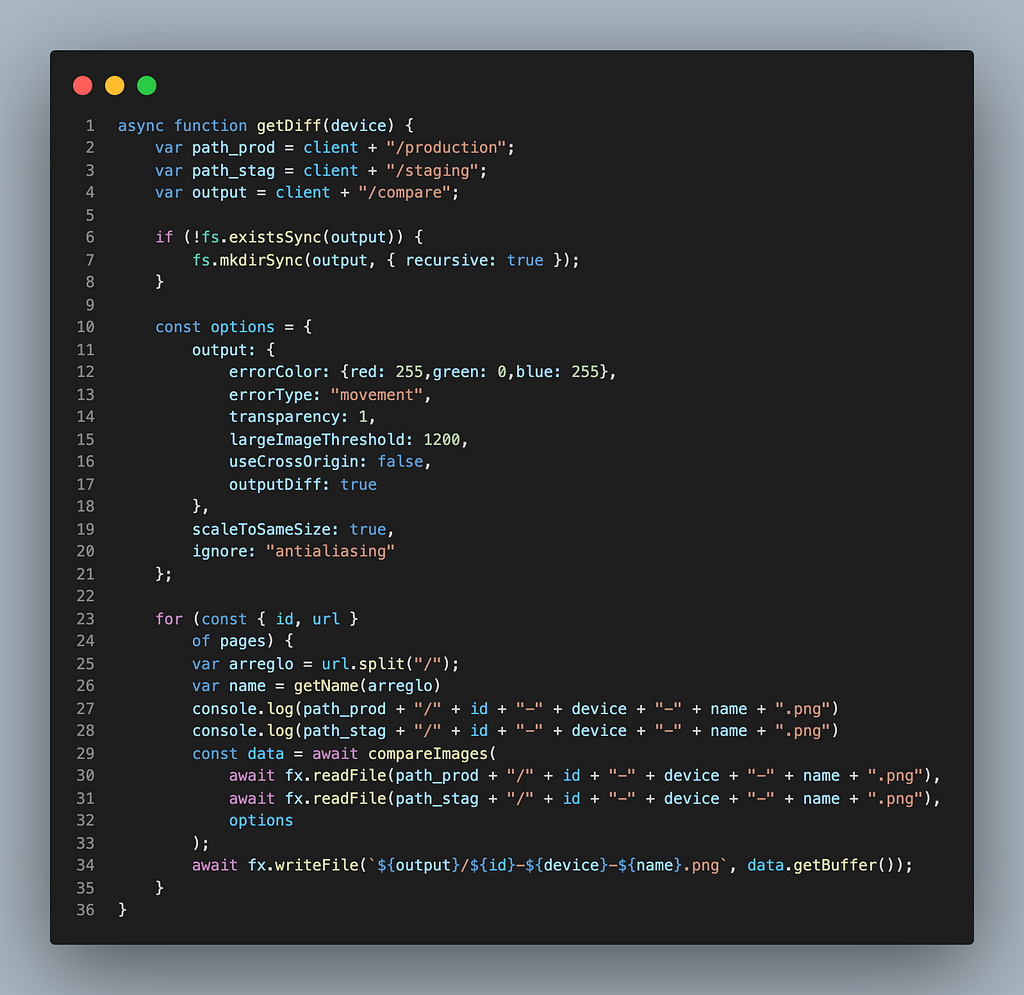
En esta parte una vez tomadas las capturas de pantalla se comparan.

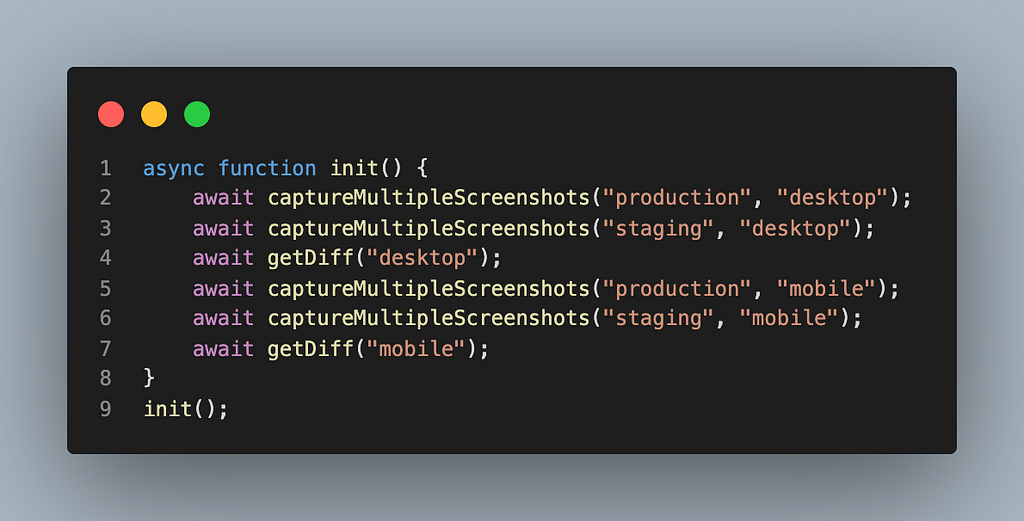
En esta parte puedes configurar las capturas en los dispositivos ya sea mobile o desktop.
Así, que esta herramienta es perfecta si vas a hacer cambios en producción o desarrollo y quieres ver si afecto visualmente en algo tus cambios.
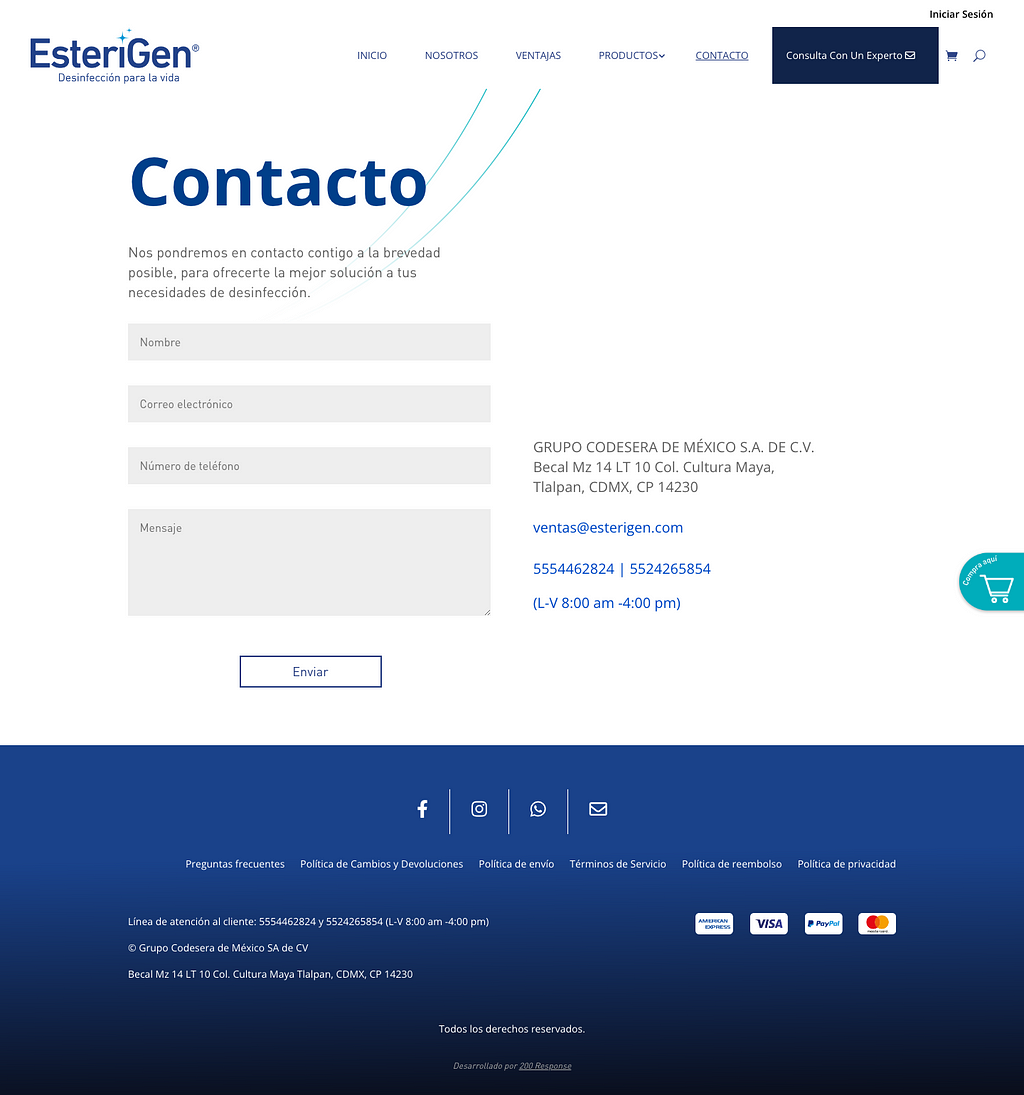
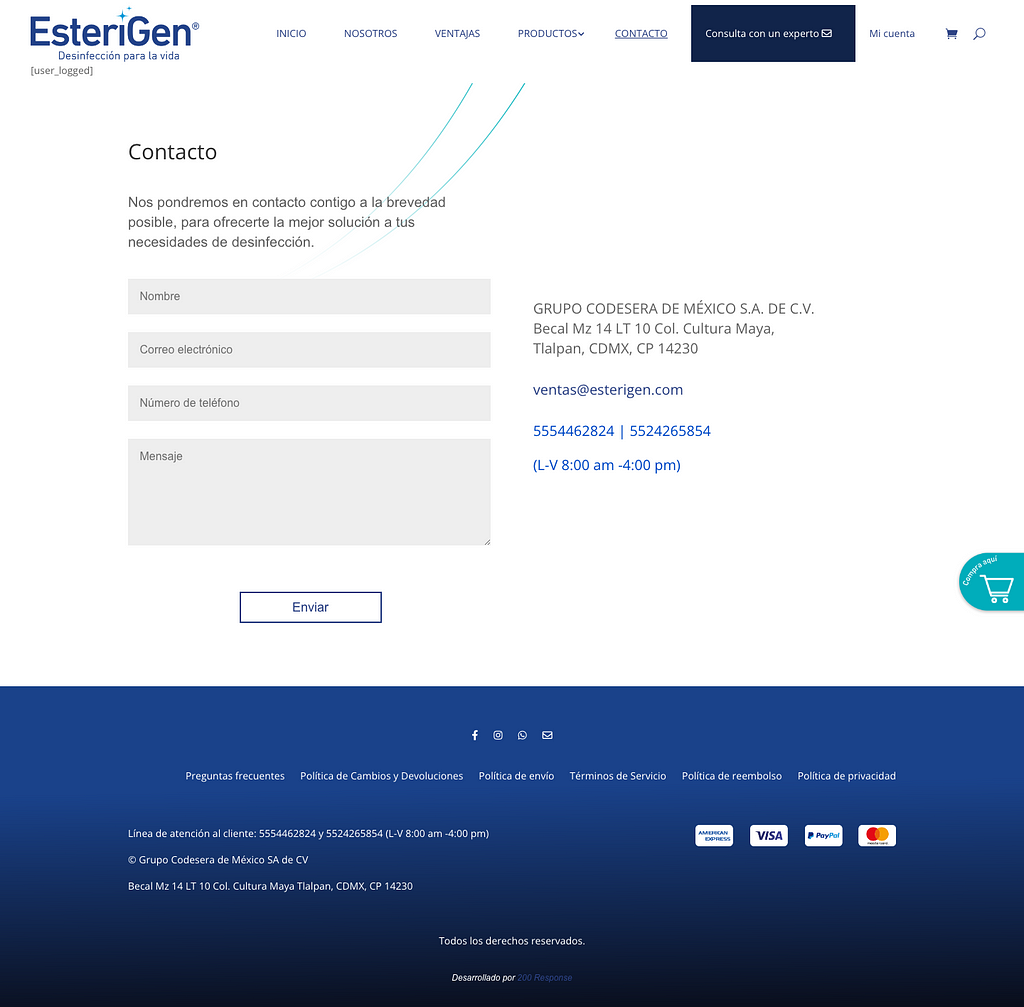
Así quedan las capturas de pantalla de producción:

Este es el sitio de desarrollo:

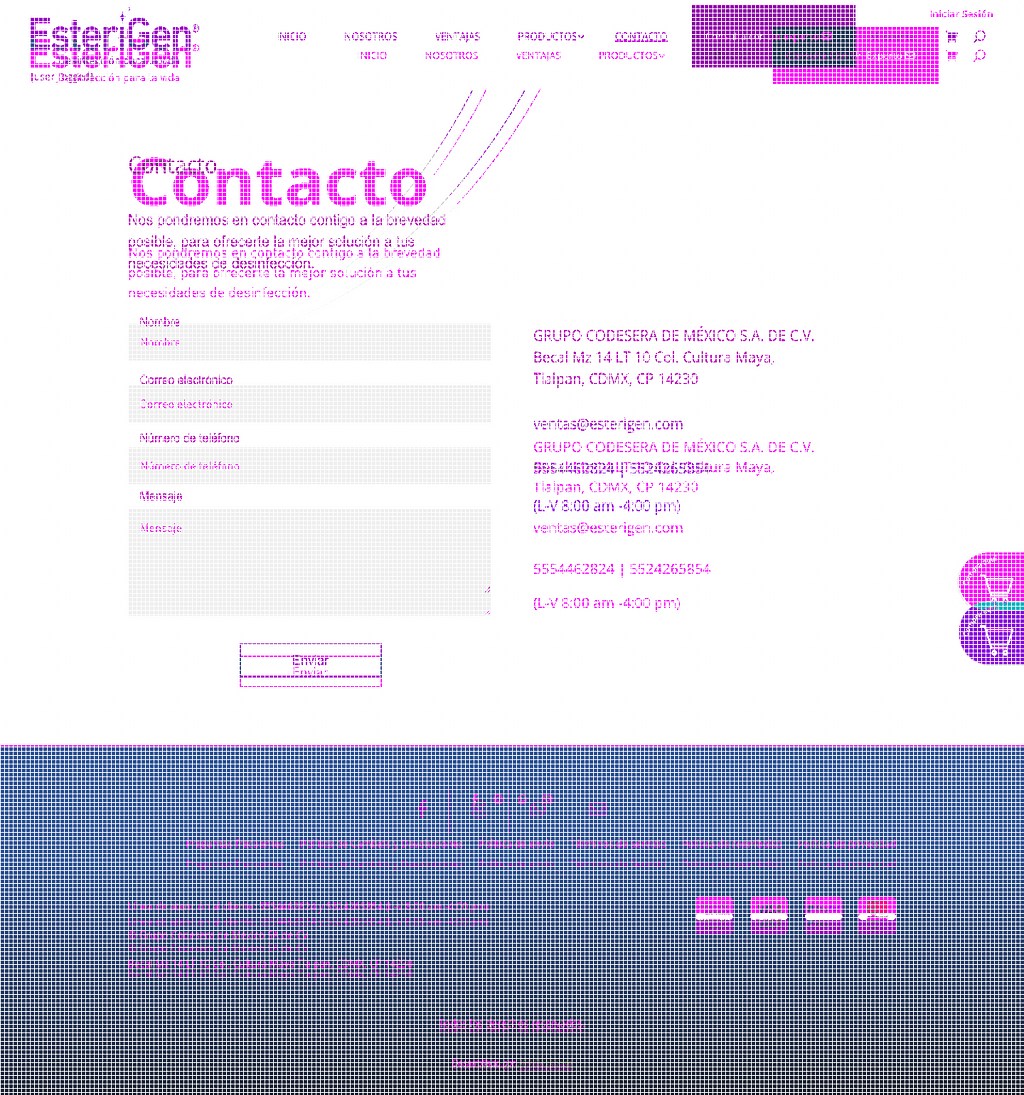
Y las imágenes que se comparan lucen así:

Donde se pueden ver las diferencias de una manera rápida y sencilla.
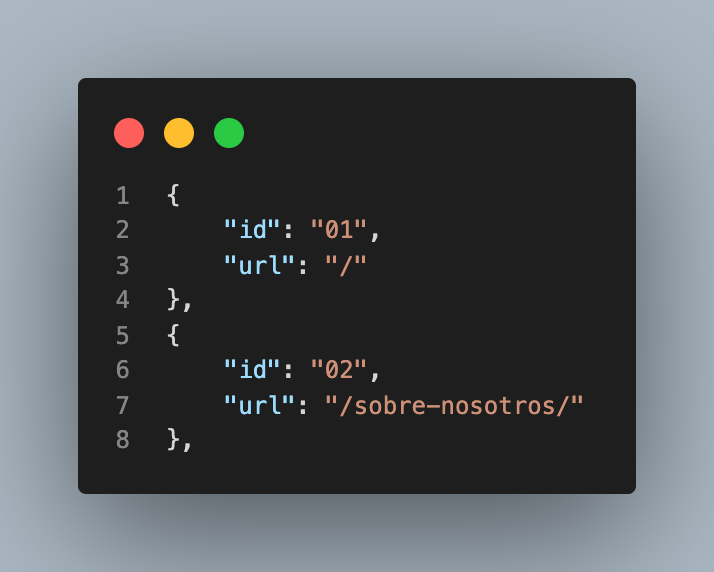
Este es un ejemplo del archivo de configuración:

En donde puedes poner los links de tu sitio.
Si tienes dudas comentarios puedes hacerlas aquí o mandarme un tweet a @johntzulik, si sabes de alguna otra herramienta me gustaría la compartieras conmigo también.
Saludos!
Como usar Puppeteer was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







