Como crear una página estática usando AWS y Freenom, casi completamente gratis (Parte 2 Manos a la…
Escrito por Juan Felipe Morales Zavala
6 de julio de 2020
Como crear una página estática usando AWS y Freenom, casi completamente gratis (Parte 2 Manos a la obra)
Como veras en el título, existe una primera parte
Primeramente vamos a crear una cuenta de AWS free tier.
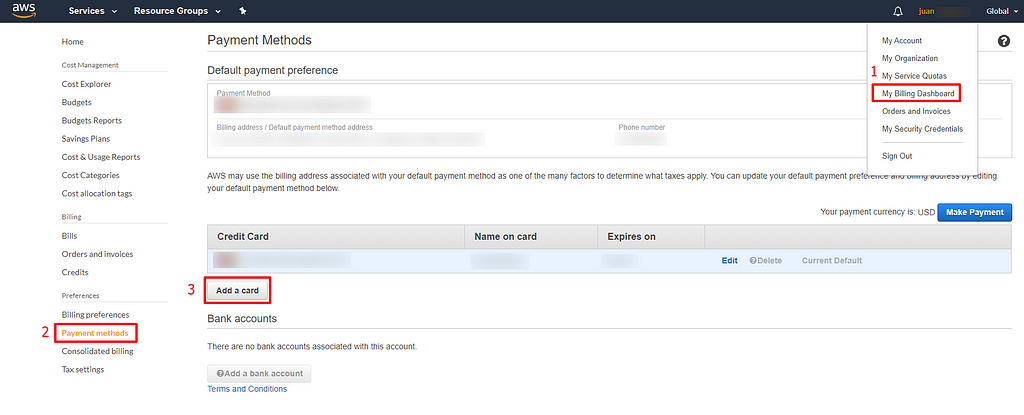
Una vez creada la cuenta deberemos ir al menu en la parte superior derecha donde aparece tu nombre, de ahí dar clic en My Billing Dashboard, después daremos clic en Payment Methods y por ultimo daremos de alta una nueva tarjeta, el cobro que hará AWS de de aproximadamente $1 dollar

Ahora “compraremos” nuestro nombre de dominio desde Freenom, puede que haya otros, yo encontré este, así que les puedo decir que si funciona.

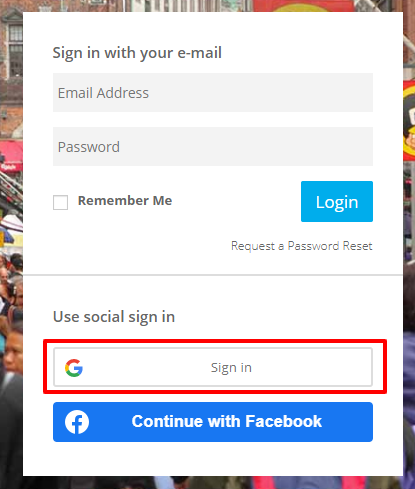
Primeramente vamos a iniciar sesión dando clic en Sign in de google, y ingresaremos desde nuestra cuenta de gmail.
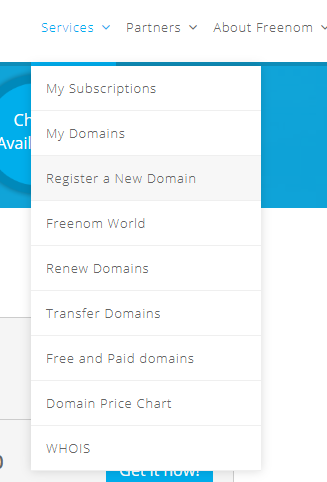
Una vez dentro iremos al menu de la derecha, en services y de ahí register a new domain.

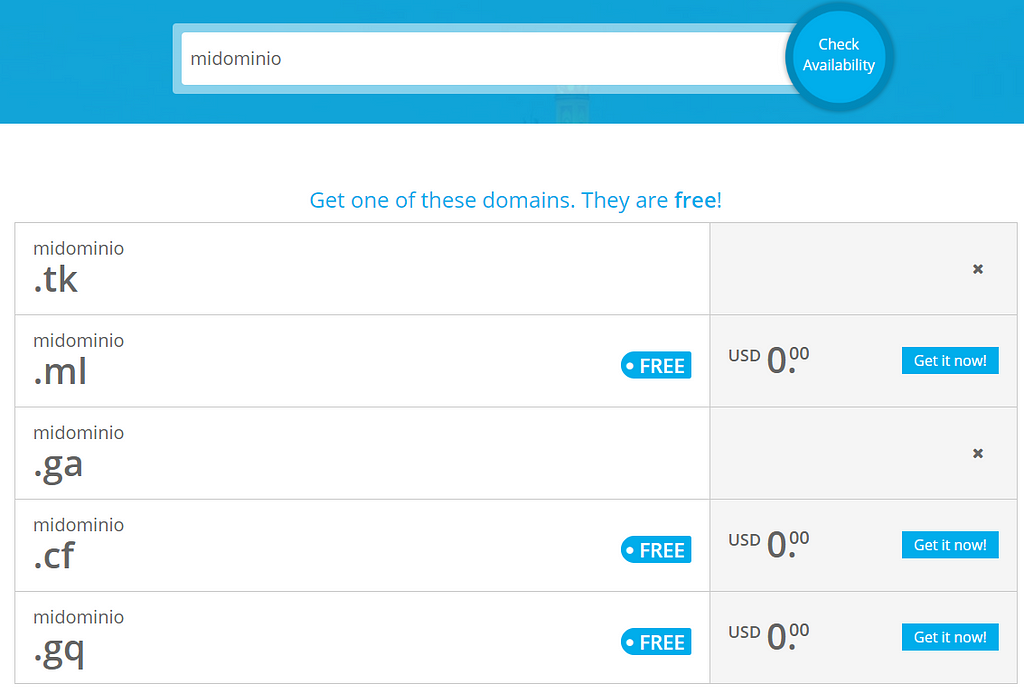
Buscaremos el dominio de nuestra conveniencia, como se muestra en la sig. pagina

y una vez que nos decidamos podremos comprarlo, por ejemplo yo compre el nombre juanfe.ml, procedemos al pago, aquí es importante mencionar que no se ingreso ninguna tarjeta, uno puede proceder al pago sin problema, por cierto se puede comprar el dominio hasta por 12 meses.
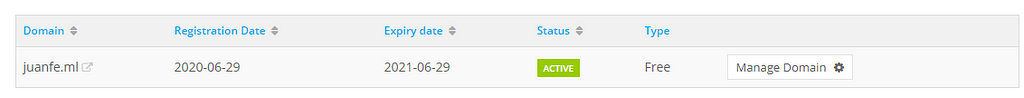
Una vez que tenemos nuestro nombre de dominio, iremos al mismo menu Service / My domains


Daremos clic en Manage Domain y de ahí en los tabs superiores, daremos clic en Manage Freenom DNS

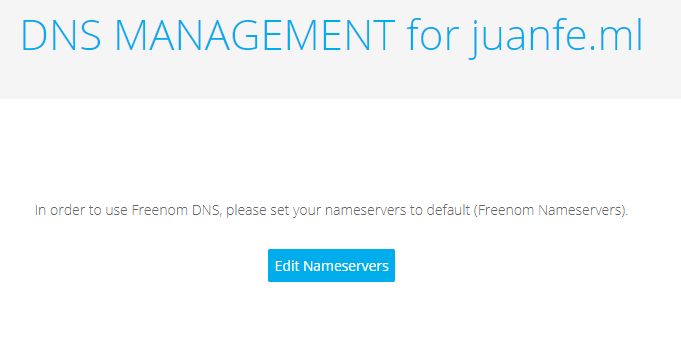
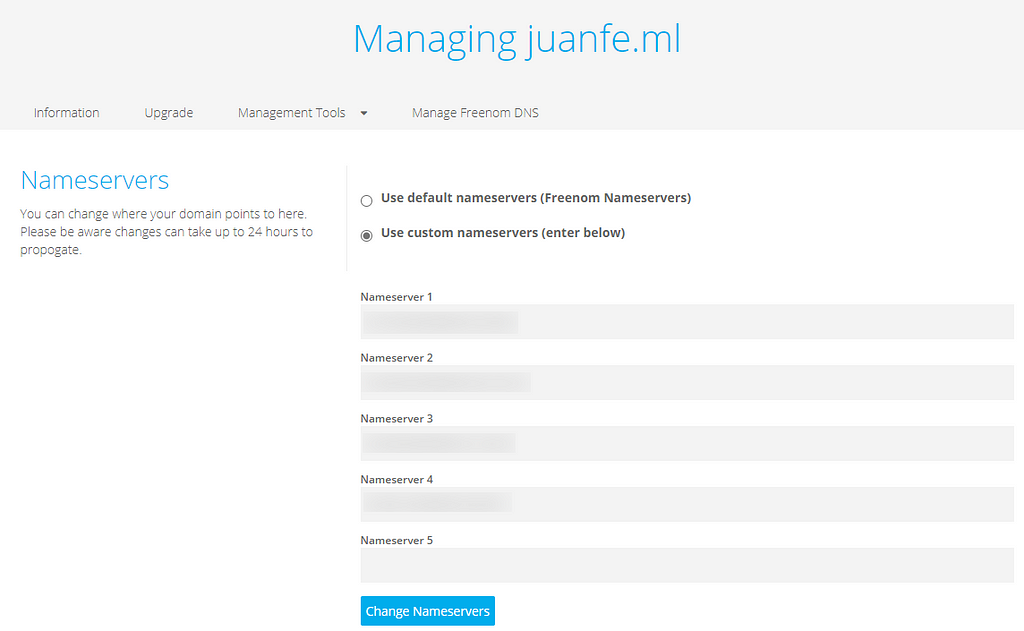
Si es que nos aparece la siguiente ventana denle clic en Edid Nameservers

Una vez en esta pantalla podremos poner los DNS que nos dará AWS, para eso necesitaremos ir a la consola de AWS

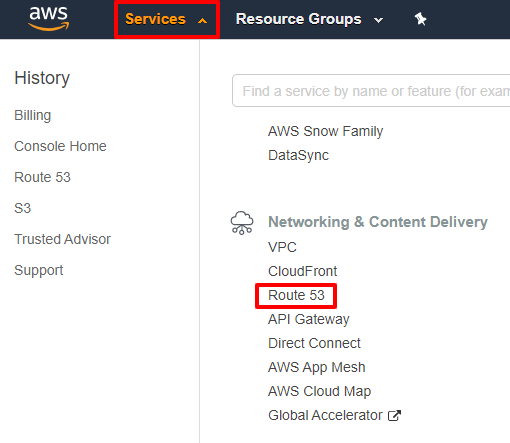
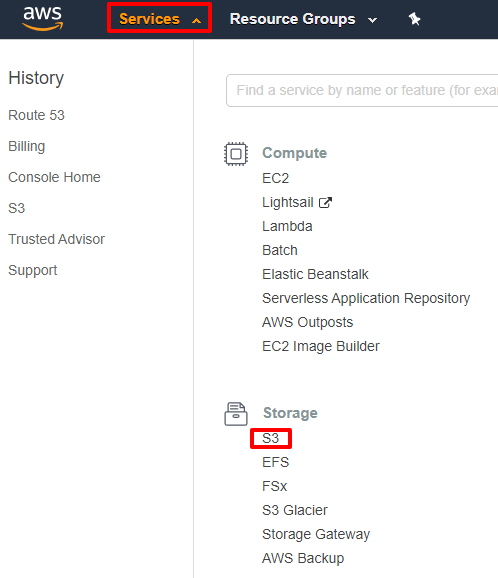
Así que tendremos que ir a Services / Route 53

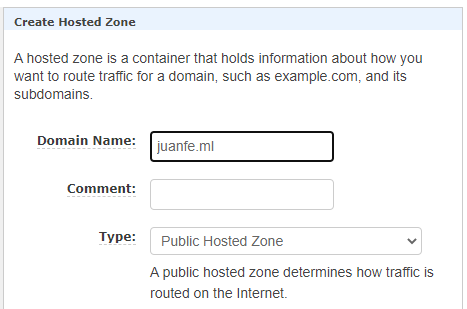
y una vez en Route 53 daremos click en el botón, pondremos nuestro nombre de dominio recién comprado


Y daremos clic en el botón de abajo llamado Create.
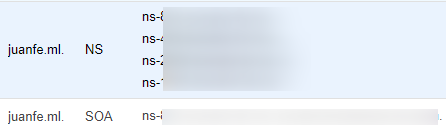
Por default nos crea dos registros, como se ve a continuación

En el registro NS se encuentran los DNS separados por una nueva linea, copiaremos linea por linea y pegaremos en el DNS de freenom
ns-862.awsdns-12.net.
ns-332.awsdns-90.com.
ns-5321.awsdns-11.co.uk.
ns-345.awsdns-89.org.
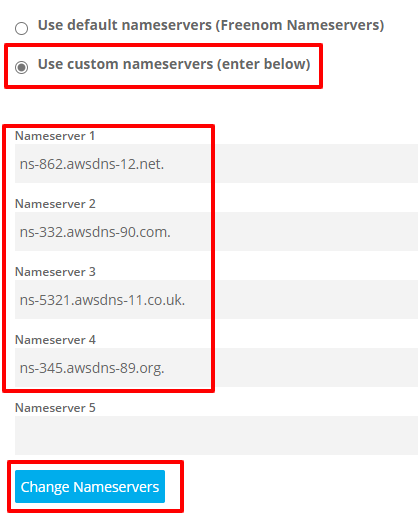
Volveremos al sitio de freenom y pondremos los nombres de dominio como en la siguiente imagen

Una vez realizado esto daremos clic en Change Nameservers para que todo quede configurado correctamente y en un par de minutos el sitio ya debería de estar redireccionando sin ningún problema.
Para ocupar ese tiempo buscaremos una plantilla gratuita en HTML para poder subirla a s3, pero paso a paso….
Puse en google bootstrap templates free, y me puse a revisar los resultados

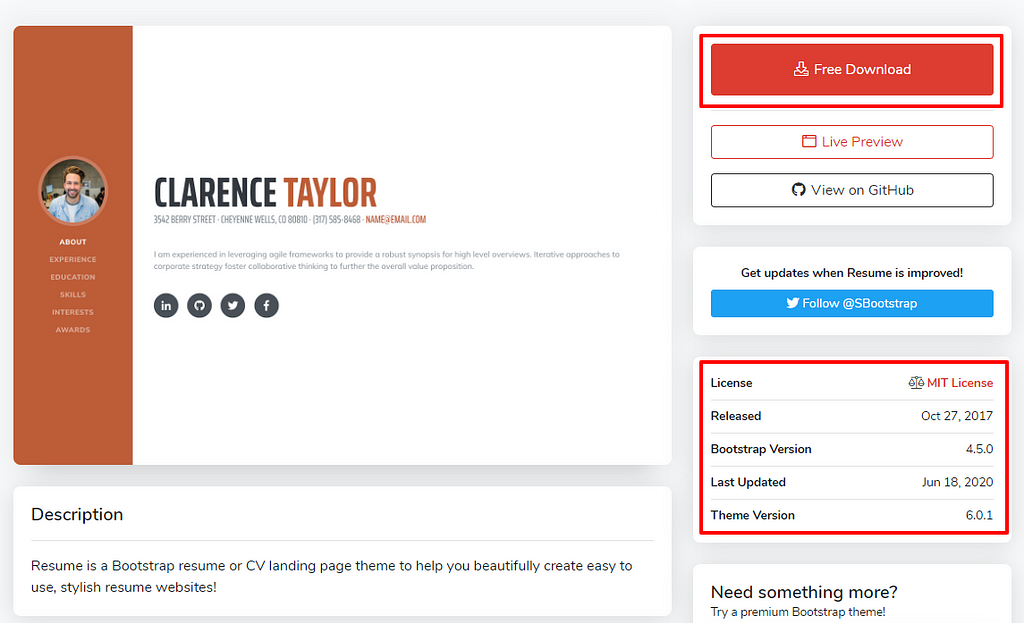
Y para mi caso encontré una plantilla de resume (CV),

así que podemos descargar la que se adecue mas a nuestras necesidades, y no tenemos que preocuparnos por la licencia.
Una vez descargada podremos editar el HTML a nuestro gusto, una vez hecho esto, regresaremos a nuestra consola de AWS pero ahora en s3

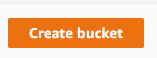
Una vez dentro de s3 crearemos un bucket dando clic en el botón Create bucket

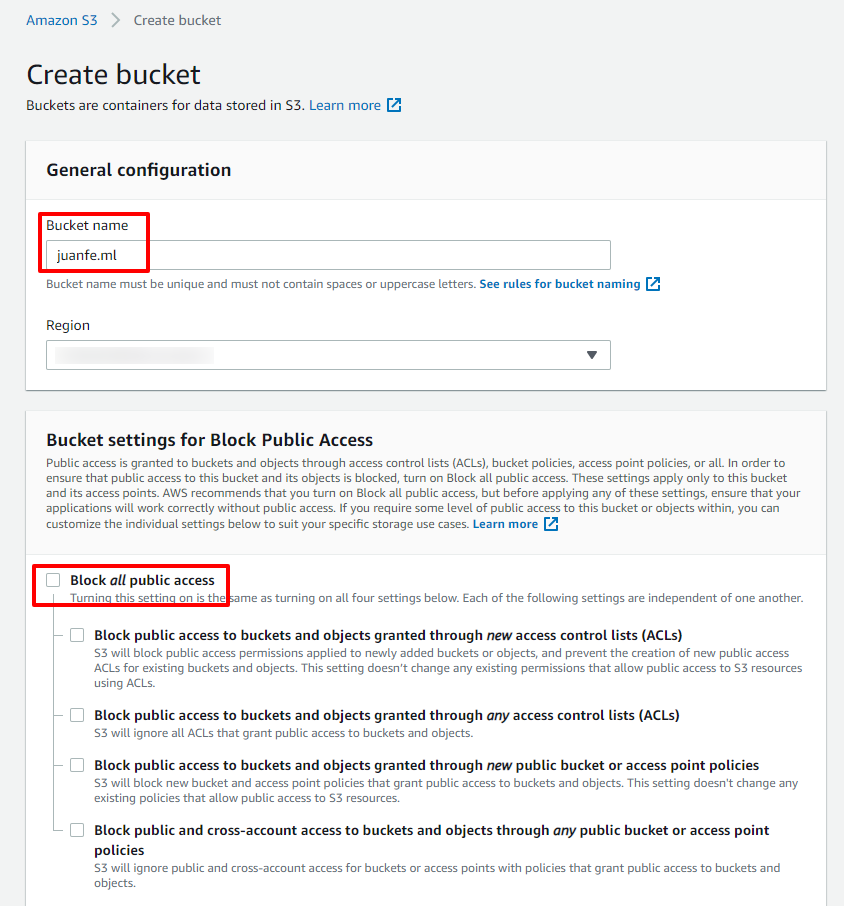
Al crear el bucket deberemos de ponerle un nombre y des-chequear “Block all public access”, una vez hecho daremos clic hasta abajo en create bucket

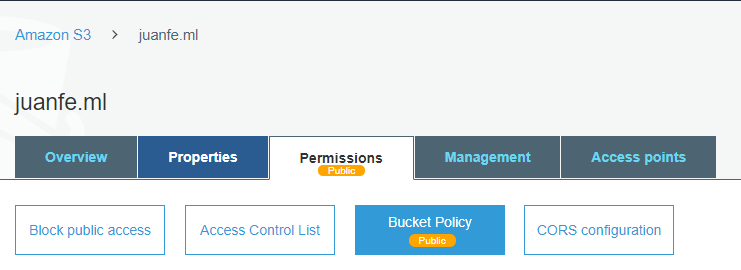
Deberas de crear una política en el siguiente lugar

Tu bucket, la pestaña de Permissions y Bucket Policy, en mi caso yo uso esta:
Obviamente tendrás que cambiar el nombre EL_NOMBRE_DE_TU_BUCKET por el de tu bucket.
Una vez que descargaste la plantilla nos aparecerá en nuestro destinos de descargas un zip que es un archivo comprimido.
Tendremos que descomprimirlo y editarlo, una vez finalizada la edición ya podremos subirlo a s3 de la siguiente manera:
Deberemos estar en la pestaña de Overview en s3 para poder arrastrar los archivos, de ahí seleccionaremos todos los archivos

y los arrastraremos al bucket como se muestra a continuación.

Una vez terminada la carga de archivos iremos a la pestaña de Properties

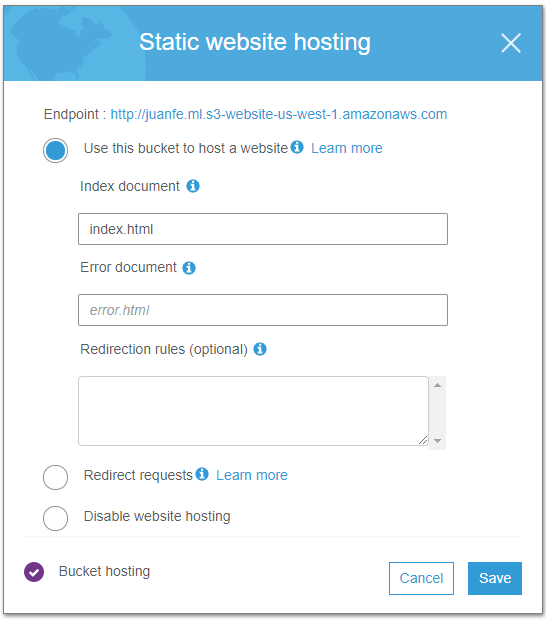
E iremos a habilitar el “Static website hosting”

y quedaría como a continuación se muestra:

Damos click en save y ya casi terminamos.
Regresaremos a Route 53 y haremos lo siguiente:
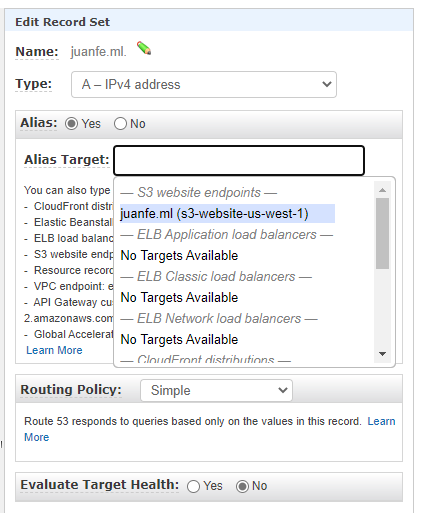
Crearemos un nuevo registro y la configuración será la siguiente

Toma en cuenta que seleccione el Alias Yes, y terminamos dando clic abajo en save record set.
Una vez hecho esto seremos capaces de visualizar nuestro sitio en mi caso http://juanfe.ml/ toma en cuenta que este es el paso 2 de este How to, así que te invito a que cheques el paso 1
Si tienes alguna duda o comentario, te invito a que me escribas en los comentarios.
Saludos!
Como crear una página estática usando AWS y Freenom, casi completamente gratis (Parte 2 Manos a la… was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







