WebSockets: video streaming
Escrito por Manuel Aguilar Rodriguez
1 de junio de 2019

¿Qué más puedo realizar con webSockets? Los websockets tienen una amplia gama de posibilidades, como vimos en un post anterior, nos permiten trabajar con el modelo cliente-servidor y sus aplicaciones son muy variadas. En esté post veremos como transmitir vídeo en tiempo real a través de ellos a múltiples clientes
Como vimos en un post anterior: un web socket es un protocolo que permite crear un canal de comunicación bidireccional sobre una sola conexión TCP. Por lo que podemos aprovechar esa flexibilidad del protocolo para transmitir diversos tipos de información en este caso lo haremos para emitir vídeo en tiempo real a diversos clientes.
Para este ejemplo de transmitir vídeo en tiempo real vamos a utilizar las siguientes herramientas:

Utilizaremos dos frameworks, express y socket.io, lo que nos permitirá administrar las conexiones a nuestro servidor y el otro nos permitirá aprovechar el poder de los web sockets para transmitir información en tiempo real, iniciaremos el proyecto con el comando npm init y seguiremos los pasos donde crearemos el archivo app.js para administrar nuestro servidor

Posteriormente instalaremos los frameworks con
npm i express
npm i socket.io
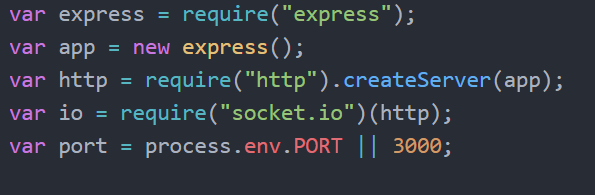
Procederemos a escribir el código de nuestro servidor dentro del archivo app.js, donde instanciamos los frameworks a utilizar. Usamos express para definir el servidor que manejará las peticiones en el puerto 3000. Mientras que socket.io lo utilizaremos para la transmisión de datos

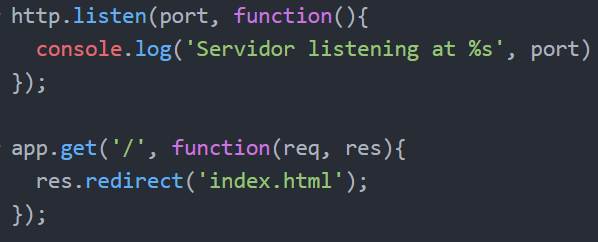
Definimos la función de escucha del servidor y mandamos un mensaje en la consola para saber que el servidor se creó exitosamente. También definimos la ruta de acceso de raíz de nuestro servidor y los redireccionaremos a un archivo index.html

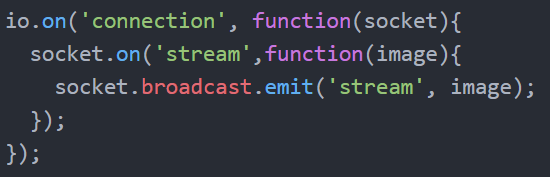
Procederemos a crear la función para que nuestro web socket se encargue de la transmisión en tiempo real de la información hacia todos los clientes conectados

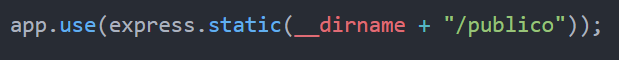
Los archivos html que emplearemos los almacenaremos en una carpeta publica para redireccionar en nuestro servidor, para ello agregaremos la siguiente línea a nuestro código

Ya tenemos listo nuestro servidor, el código completo se vería de la siguiente manera:
var express = require(“express”);
var app = new express();
var http = require(“http”).createServer(app);
var io = require(“socket.io”)(http);
var port = process.env.PORT || 3000;
app.use(express.static(__dirname + “/publico”));
http.listen(port, function(){
console.log(‘Servidor escuchando en: %s’, port)
});
app.get(‘/’, function(req, res){
res.redirect(‘index.html’);
});
io.on(‘connection’, function(socket){
socket.on(‘stream’,function(image){
socket.broadcast.emit(‘stream’, image);
});
});
Procederemos a crear nuestros archivos html para el manejo de la emisión de vídeo y otro para los clientes donde visualicen la transmisión en tiempo real.
Dentro de la carpeta publica crearemos un archivo llamado index.html, lo que nos permitirá seleccionar si seremos emisores o clientes:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8">
<title>video streaming con web sockets</title>
</head>
<body>
<p><a href=”emitir.html”> emitir </a></p>
<p><a href=”visualizar.html”> visualizar </a></p>
</body>
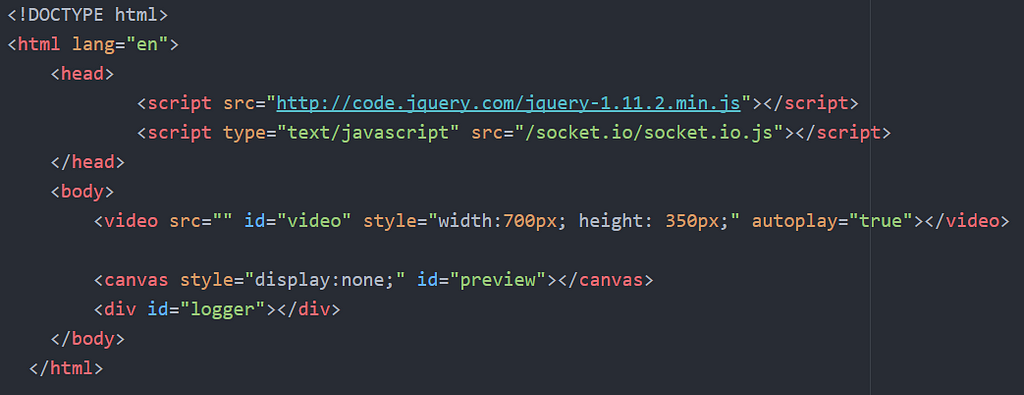
Procederemos a crear el archivo emitir.html, donde definiremos un contenedor de vídeo para poder dibujar la imagen obtenida de la cámara de la computadora:

Dentro del archivo emitir.html agregaremos código javaScript para poder hacer uso de la cámara desde el navegador y la imagen obtenida incrustarla dentro de nuestro contenedor de vídeo, el código completo quedaría de la siguiente manera:
<!DOCTYPE html>
<html lang=”en”>
<head>
<script src=”http://code.jquery.com/jquery-1.11.2.min.js"></script>
<script type=”text/javascript” src=”/socket.io/socket.io.js”></script>
</head>
<body>
<video src=”” id=”video” style=”width:700px; height: 350px;” autoplay=”true”></video>
<canvas style=”display:none;” id=”contenedor”></canvas>
<div id=”logger”></div>
</body>
</html>
<script type=”text/javascript”>
var canvas = document.getElementById(“contenedor”);
var context = canvas.getContext(‘2d’);
canvas.width = 900;
canvas.height = 700;
context.width = canvas.width;
context.height = canvas.height;
var video = document.getElementById(“video”);
var socket = io();
function logger(msg){
$(‘#logger’).text(msg);
}
function loadCamera(stream){
try {
video.srcObject = stream;
} catch (error) {
video.src = URL.createObjectURL(stream);
}
logger(“Camara conecatada”);
}
function loadFail(){
logger(“Camara no conectada”);
}
function viewVideo(video,context){
context.drawImage(video,0,0,context.width,context.height);
socket.emit(‘stream’,canvas.toDataURL(‘image/webp’));
}
$(function(){
navigator.getUserMedia = ( navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msgGetUserMedia );
if(navigator.getUserMedia){
navigator.getUserMedia({video: true, audio: false},loadCamera,loadFail);
}
setInterval(function(){
viewVideo(video,context);
},5);
});
</script>
</html>
Ahora realizaremos el archivo para el cliente, lo llamaremos visualizar.html , definiremos un contenedor para poder visualizar en tiempo real la información enviada por el servidor

Agregaremos código para poder escuchar del web socket y dibujarlo en el contenedor, el código completo quedaría como:
<!DOCTYPE html>
<html lang=”en” dir=”ltr”>
<head>
<meta charset=”utf-8">
<title>visualizar</title>
<script src=”https://code.jquery.com/jquery-1.11.2.min.js"></script>
<script type=”text/javascript” src=”/socket.io/socket.io.js”> </script>
</head>
<body>
<img id=”play” src=”” alt=””>
<div id=”logger” >
</div>
<script type=”text/javascript”>
var socket = io();
socket.on(‘stream’, function(image){
var img = document.getElementById(“play”);
img.src = image;
$(“#logger”).text(image);
});
</script>
</body>
</html>
Ya tenemos todo listo, ahora procederemos a correr la aplicación en la terminal con el comando node app.js

Para verificar el funcionamiento abrimos una ventana del navegador y escribimos la siguiente ruta: http://localhost:3000/ , nos mostrará la siguiente vista:

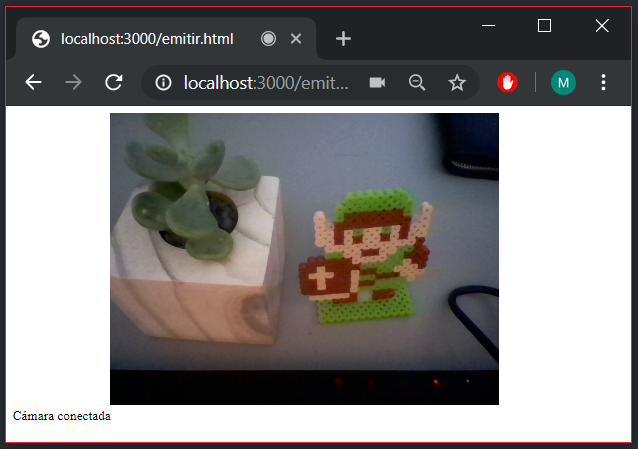
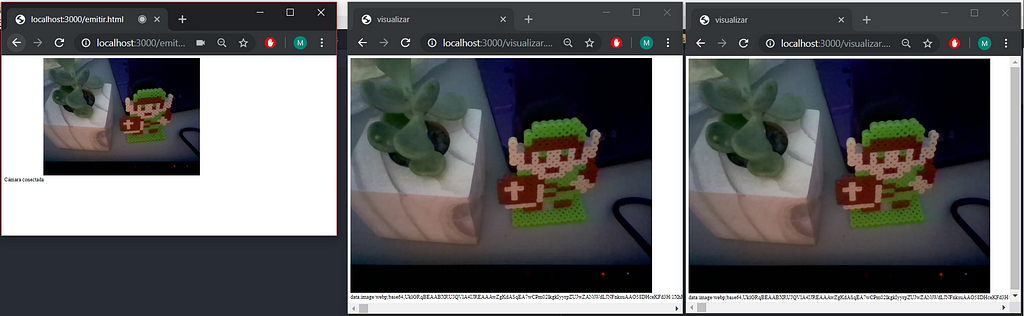
Seleccionamos emitir para visualizar lo que el servidor transmitirá a todos los clientes

Ahora probaremos que la conexión de los clientes, para ello accederemos a la parte de visualizar en el index

Ya tememos lista una transmisión de vídeo en tiempo real mediante web sockets a múltiples clientes de manera sencilla. Como hemos visto el uso de web sockets abre muchas posibilidades de aplicación. si quieres saber mas acerca de el uso de webSockets puedes consultar la documentación de los frameworks https://www.npmjs.com/package/socket.io
WebSockets: video streaming was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







