Promesas: Array.forEach vs async.each
Escrito por Manuel Aguilar Rodriguez
1 de octubre de 2019
Ya hemos trabajado con promesas empleando diversos enfoques pero aun quedan algunas incógnitas, por ejemplo el uso de async.each, analizaremos las características y diferencias entre estas funciones.
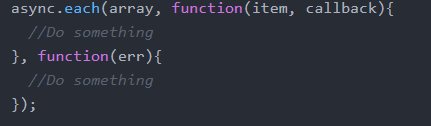
async.each:
Es un proceso que no bloquea, es decir asíncrono, lo que significa que la ejecución de su script continúa mientras se ejecuta el ciclo. También se ejecuta en paralelo, lo que implica que se procesan varios elementos al mismo tiempo.
Es un método proporcionado por una biblioteca externa. No es una función nativa de Javascript y no se agrega a Array.prototype, por lo tanto, no se puede escribir myArray.each.
Ejemplo:

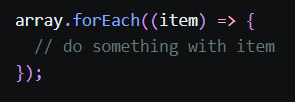
Array.forEach:
Es un proceso que bloquea, es decir sincrónico, significa que la ejecución de su secuencia de comandos espera hasta que finalice. Se ejecuta en serie, significa que cada elemento se procesa después de que se haya procesado el artículo anterior.
forEach es una función nativa de Javascript y se define en el Array.proptotype, por lo tanto, simplemente puede escribir myArray.forEach en lugar de Array.forEach(myArray).
Ejemplo:

Entonces async.each es una buena opción para manejar promesas así como Promises.all , el rendimiento e implementación depende de la aplicación y de la familiaridad con las estructuras, el manejo es sencillo y transparente.
Para más información se puede consultar la siguiente documentación:
https://riptutorial.com/node-js/example/18433/async-each-to-handle-array-of-data-efficiently-
https://www.npmjs.com/package/async-each
Promesas: Array.forEach vs async.each was originally published in 200 Response on Medium, where people are continuing the conversation by highlighting and responding to this story.







